自分の字をフォントにしてみました。
デデザインのこと

とりあえずチャレンジすることが好きなさやさんです。
先日、私の字がフォントっぽい? という話を聞いたので、
https://apricot-design.com/staffblog/%e3%81%bf%e3%82%93%e3%81%aa%e3%81%a74%e3%82%b3%e3%83%9e%e3%82%92%e6%8f%8f%e3%81%93%e3%81%86-vol-2/
「じゃあ、フォントにしてみよう!」と思い立ちました。
『Calligraphr』で簡単に自分の字をフォントにしてみる
一から文字をデザインして作るのは大変そうだったので、
簡単に自分の字をフォント化できるサービスは無いかな~? と探した結果、
『Calligraphr』というフォント作成サービスを利用させていただきました。
こちらはテンプレートから簡単にフォントを作成できるというフォント作成サービスです。
アカウント登録をすると無料で75文字分のフォントを作成できるようです。
(勿論お金を払うとそれ以上の文字数をフォント化できると思います)
日本語用のテンプレートもあるのですが、
日本語の場合は75文字だと大幅に足りないので、
いくつか文字を絞って作成する必要がありました。

私の場合は濁点・半濁点込みのひらがな(小さい「ぁぃぅぇぉ」を除く)で
ちょうど75文字分のテンプレートを作成しました。
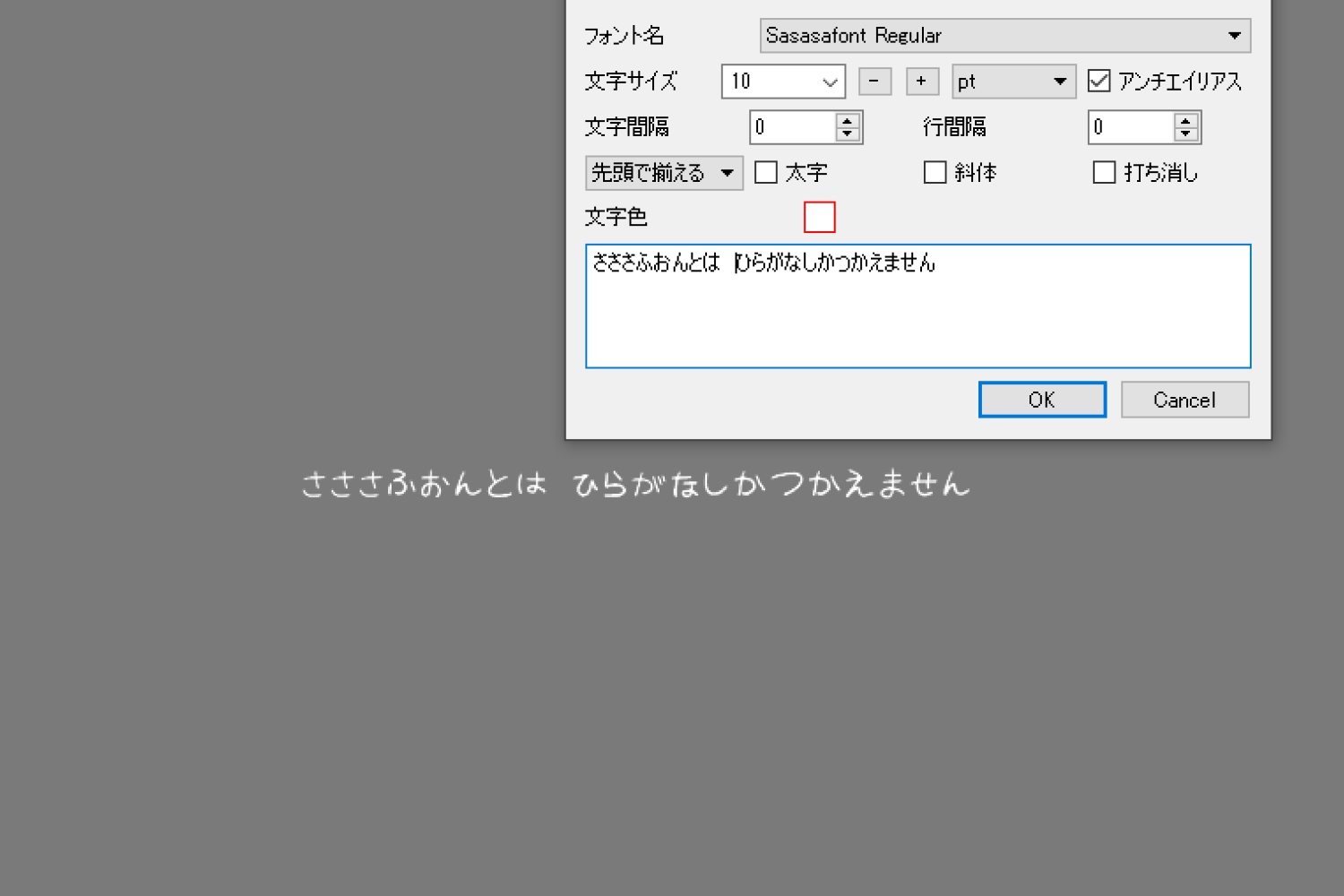
テンプレートをダウンロード後、
テンプレートにそって文字を一文字ずつ書いていきます。
デジタルのままテンプレートに文字を書いていくこともできますが、
紙に印刷してからスキャンや撮影で画像化しても大丈夫なようです。
そうして文字を書き込んだテンプレートを
アップロードすることで自分の文字をフォント化することができます。
私の場合はペンタブとお絵かきソフトを使って
デジタルで文字を一文字ずつ書いてフォント化してみました。
そうしてできた文字がこちらです。

(五歳くらいの子の字に見える……)
微妙に自分の字じゃないように見えるのは、
私がペンタブを使ってデジタルで文字を書くのが苦手だからでしょうか……。
元々子供っぽい字だと自覚があるのですが、
文字が歪に曲がってしまっていて、さらに子供っぽい雰囲気に;
まとめ
自分の字がフォントになるのは楽しくてちょっと不思議な感じでした。
また、「簡単に作れる」とは言ったのですが、
実際にテンプレートに文字を書いていくと字が曲がってしまったりして
何度も書き直しをしたので結構大変だったり……(それでもまだ文字が曲がっていますね;)
日本語だと数が多くて無料お試しの75文字に収めるのが大変なので、
まずはアルファベットから作ってみるのがいいかと思います。
作ったこのフォントの使い道は全くなさそうですが、
実際に自分でフォントを作ってみることで、
普段何気なく使っているフォントのデザイン性や作成の大変さなどがわかるようになりました。
皆さんもぜひ、自分のフォントを作って遊んでみてください!
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








