コピペで簡単! 様々な形のリボンをCSSで作れる「Ribbon Shapes」の紹介
WWEBのこと


ストライプ柄から漫画の吹き出しのような形まで、大体のデザインが作れてしまう昨今のCSS。
しかし「作れる」けれども、「”簡単に”作れる」わけではありませんよね。
とくに個人的に作るのが面倒だなと思うのは装飾のリボン。

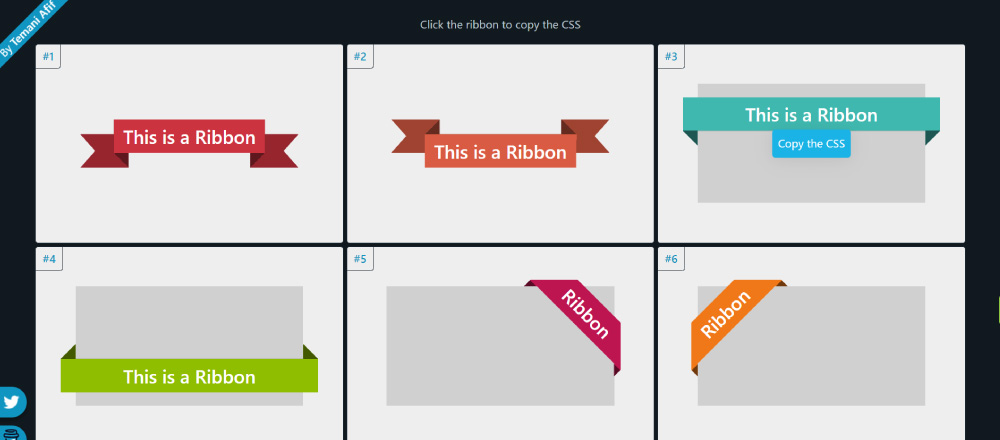
こんなデザインもCSSで表現ができますが、作るのは結構大変……
コピペで作れたら本当に楽なのにな……と、そんな願いをかなえてくれるサイトを紹介です。
「Ribbon Shapes」を使えばとても簡単にCSSでリボンを作ることができます。
HTMLはdiv要素を一つ用意するだけ。
あとは使いたいリボンのCSSをコピペするだけで百種類以上のリボンデザインを表現できるのです。

中には「本当にこれはdiv要素一つで作られているのか…?」と驚いてしまうようなリボンも……

リボンの色を変えるなども簡単なので、デザインにリボンの表現があるときはぜひ活用したいサイトですね◎
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








