clamp()関数を簡単に! 「Min-Max-Value Interpolation」の紹介
WWEBのこと


clamp()関数とは
clamp()関数は画面幅に合わせてフォントサイズ等の最小値・最大値を変化させてくれる関数です。
とても便利な関数ですが、推奨値等の計算が若干面倒ですよね。
今回はこの計算式を簡単に作ってくれるジェネレータの紹介です。
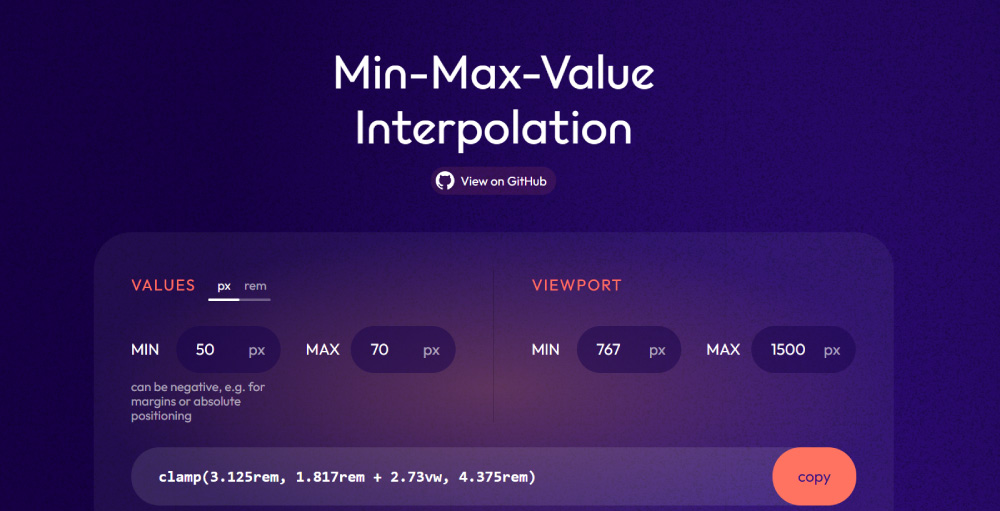
Min-Max-Value Interpolation
わかりやすいUIなので説明が必要ないかもしれませんが、使い方を説明しますね。

VALUESのMINにフォントの最小値、MAXに最大値を入力します。
VIEWPORTにはブラウザ幅の最小値と最大値を入力します。
あとは表示されている計算式をコピーして使用すればOK!
「Live font-size example」で実際にフォントサイズを確認することもできます。
-
人気の記事
-
新着記事
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-

在宅ワークで見守れた3年間。るなぱあくで感じた“働く時間と、家族の時間”
POSTED | 2025.10.20
-
-
カテゴリー









font-size: clamp(最小値, 推奨値, 最大値);