
こんにちは、こばです!
先日CSSで作るハンバーガーメニューのお話をしましたが、今回はjavascriptのご紹介。
コーディングの勉強をしているとき、デザイン、モーションなど様々な参考サイトを目にすると思います。
しかし、いざ自分でコーディングしようとすると頭ではイメージできても、どうコーディングするのか、どんなライブラリを使うと効率よく作れるのかなど分からなかったり、ゼロから調べたりすることがあると思います。
そこで、今回ご紹介するのは、jQueryで作る様々なアニメーションを沢山紹介しているサイトです。

こちらのサイトはWEBデザインで使われる様々な動きを「機能」と「印象」にカテゴライズして、紹介しています。

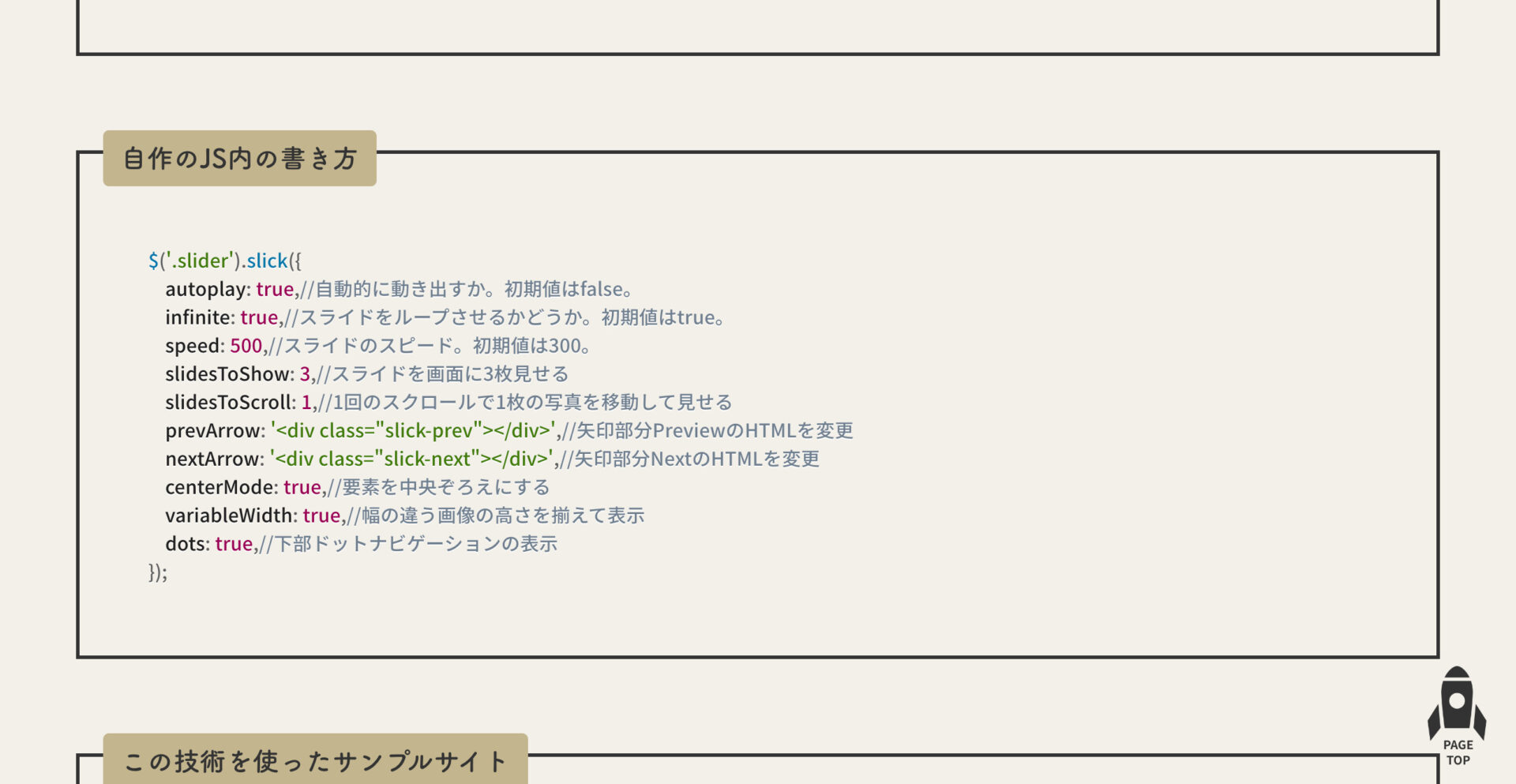
使っているライブラリや、javascriptのソースも記載されており、コピペもOK!!

ちなみにこちらは書籍もあり、書籍版では最初の方にjavascriptの関数や、cssアニメーションの開設もあるので、それを見るのも大変勉強になります。
急ぎのときはそのままコピペ、勉強する場合は、codepenのデモページを確認しながら自分で作ってみるなど様々な使い方があります。コーディングだけでなく、デザインを作るときにも参考になると思いますので、活用してみてください。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








