
こんにちは。アプリコットデザインのこばです。
先輩コーダーかずさんのブログに乗っかり、CSSだけで作ってみよう企画第一弾。
今回はハンバーガーメニューです。
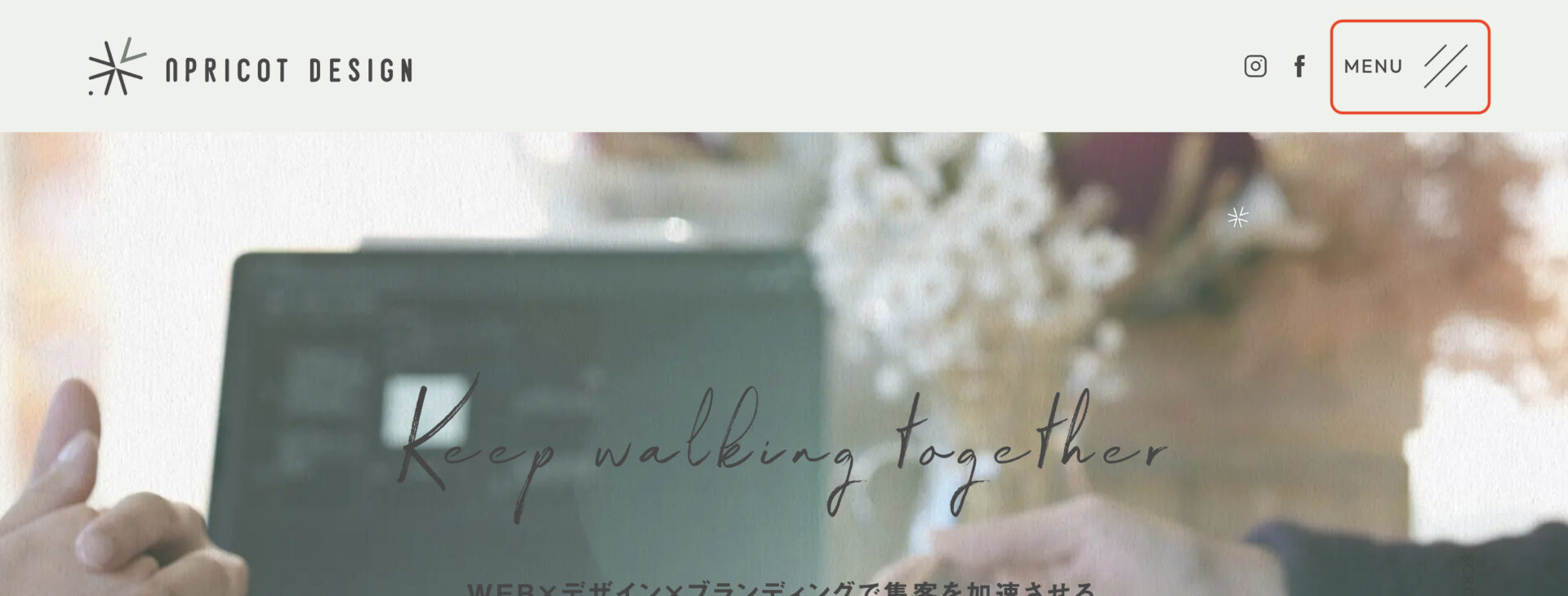
クリックするとメニューが表示されるコレ↓です。

スマホなど、画面領域の狭いデバイスで、クリックすると他のページへの導線などが表示される機能です。名前は知らなくても、皆さん感覚的に普段使っていると思います。メジャーな方法としては、JavaScriptやjQueryを使って実現するケースが多いですが、実はこちらはhtmlとcssだけで実装できてしまいます。
それがこちら。🍔をクリックするとメニューが出たり引っ込んだりします。
という流れです。
チェックボックスがチェックされているかどうかは「:checked」で判定しています。
また、cssでは「+」を使って兄弟要素を指定することができます。
css数行で済むので実装は簡単ですが、ボタンや切り替えるコンテンツのアニメーションによっては、javascriptの方がカスタマイズ性は高いです。
ちなみにちょっと手を加えると、タブ切り替えにも応用できます。
html,cssは書けるようになったけど、javascriptは・・・という方はぜひ試してみてください。
それではまた!
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









↓
②チェックボックスのオンオフによってメニューが表示