cssで同じサイズなのにディスプレイによって線のサイズがバラバラに見える現象【対処法】
WWEBのこと
現象:同じサイズを指定している線なのにディスプレイによってサイズがバラバラに見える
CSSで同じサイズの線を指定しているのに、
ブラウザによっては線の大きさがバラバラに見えることがあります。
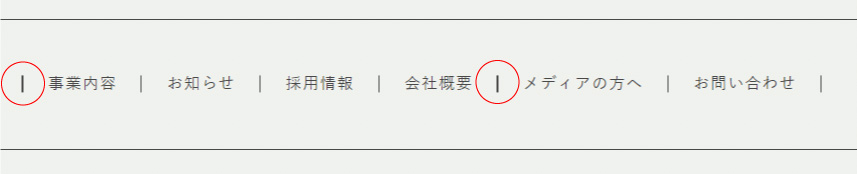
見た目が異なる線

このように丸をした線は他と比べて明らかに線が太く異なっています。
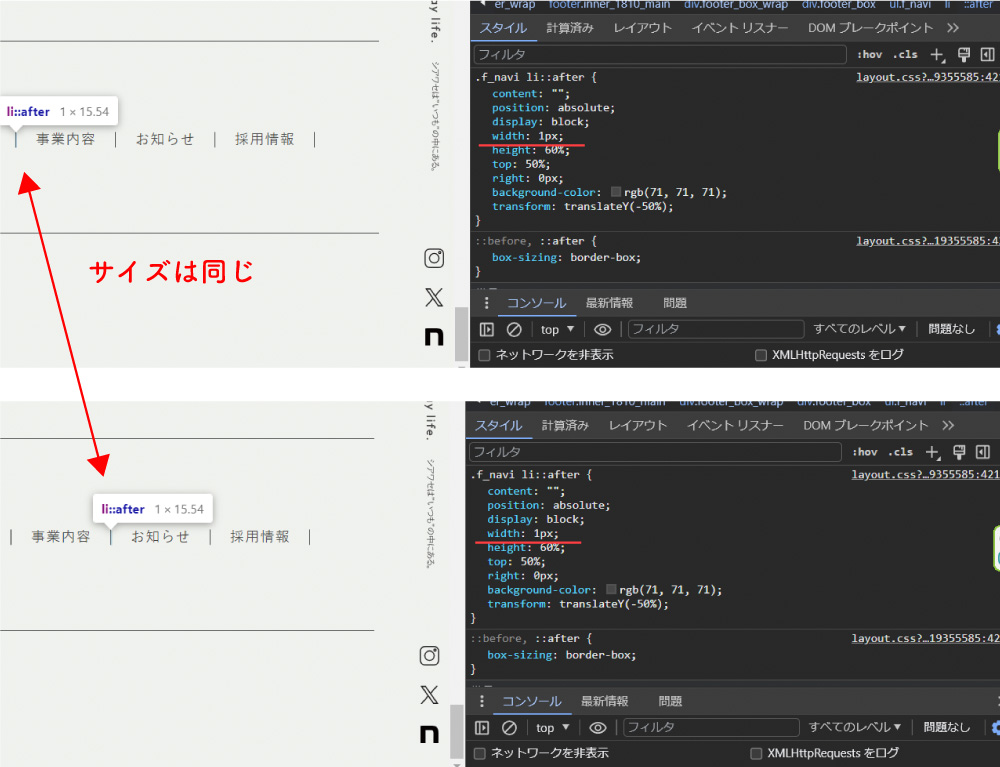
しかしCSSを確認すると全く同じサイズを指定している

開発者モード等でcssを確認してみると見た目が異なる線は、他と同じサイズが指定されていることが確認できます。
これらの現象は私が確認した範囲ではchrome/Edgeのブラウザで確認できます。
(Edgeはchromeと同じエンジンなので同一の現象が起きるのでしょう)
原因:devicePixelRatio(ディスプレイのデバイスピクセル比)がディスプレイ毎に異なる為に起きる現象
デバイスピクセル比とは、CSSのピクセルを
どれくらいの大きさに拡大して表示させるかの比率のことです。
これは最近のディスプレイは解像度が高いので
1ピクセルをそのままのサイズで表示した場合に小さすぎてしまう可能性があるので、
それを解消するために存在しています。
当然ですが、devicePixelRatioの比率はディスプレイ毎に異なります。
開発者モードでコンソールに「window.devicePixelRatio」と入力すると
そのディスプレイのdevicePixelRatioが確認できます。
参考までに私が現在使っているディスプレイは「1.25」です。
![]()
例えば1ピクセルを
devicePixelRatioが1のディスプレイで表示するときは1倍です。
これを「1.25」のディスプレイで表示すると1.25倍となりますが、
端数は切り捨てたり切り上げたりして1px、または2pxの表示となるようです。
このブレが、同じ線のサイズを設定しているのに太かったり細かったりして見える原因のようです。
●参考
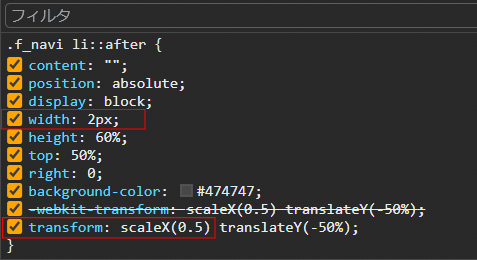
こちらの問題を解決する方法は参考にしたページにもあるのですが、
設定したい太さ(高さ)の2倍を指定し、scaleY(0.5) で半分にすると線のばらつきが解消します。

特定の環境だけで…とは言え、線がバラバラに見えるとなんだか気になりますよね。
こちらの方法だとすっきり線の太さがそろうので、困っている方は試してみてください◎
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








