chrome・Edgeでtableのborderの太さが均一にならない問題の解決方法
WWEBのこと

chrome・Edgeのブラウザでtableの太さが、均一を指定しているにも関わらず
バラバラになってしまう現象(おそらく不具合)が発生します。
これは2023/1/4現在のchromeの最新バージョンでも発生します。
今回はこの問題の回避方法をご紹介します。
※誤った記述がありましたので一部修正してあります。
問題の現象とcssの記述
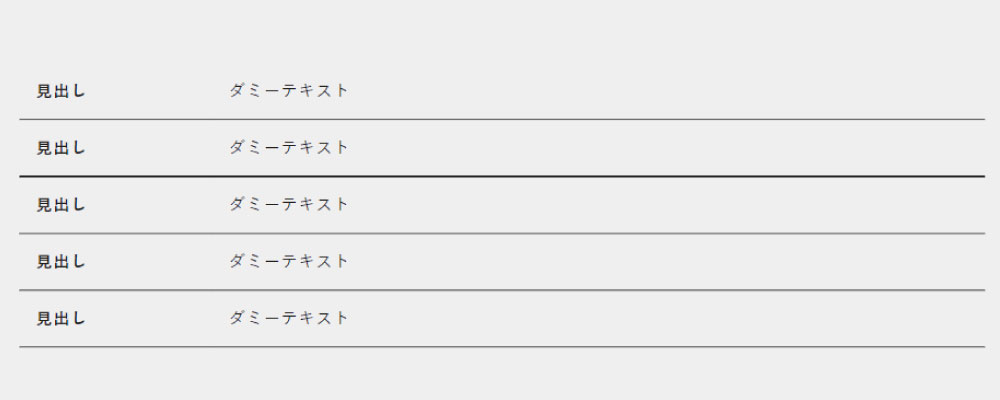
この問題はtableのborder-collapseをcollapseにして、trにborderを設定すると発生します。

私が確認できる範囲ではパソコンのchromeとEdgeのブラウザで発生して、firefoxでは発生しませんでした。
問題を回避するcssの記述
tableのborder-collapseをseparateにして、trにborderを設定せずにth、tdにborderを設定すると
chrome、Edgeでもborderが問題なく均一に表示されます。

.table_2 {
border-collapse: separate;
th {border-bottom: 1px solid #000;}
td {border-bottom: 1px solid #000;}
}border-collapse:separateとborder-collapse:collapseについて
collapseは隣接するボーダーラインを重ねあわせて表示するようにし、
separateは隣接するボーダーラインを離して表示するよう指定します。
初期値は「separate」です。
border-collapse:collapseにすることでtrにborderを設定することが可能となりますが、
上記の通り太さがバラバラに見える問題が発生する可能性があります。
まとめ
ブラウザのバグらしいのでいつか修正されるかもしれませんが、
少なくとも2021年6月から2023年1月の現在までバグが続いているということは、
修正はいつになるかわからない状況です。
なのでtableは回避策のcssで記述することをおすすめします。
-
人気の記事
-
新着記事
-

デザイン会社だからできる複合施設のイベント|tone villageで「新春ステッカーくじ」を開催しています。
POSTED | 2026.01.21
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-
-
カテゴリー









.table_1 {
border-collapse: collapse;
tr{border-bottom: 1px solid #000;}
th {}
td {}
}