ストライプ柄を簡単作成! CSSジェネレーターを2つ紹介
WWEBのこと


ストライプ柄をCSSで作れるジェネレーターを2つご紹介します。
シンプル操作で直感的にストライプを作成できる
「CSS Stripes Generator」

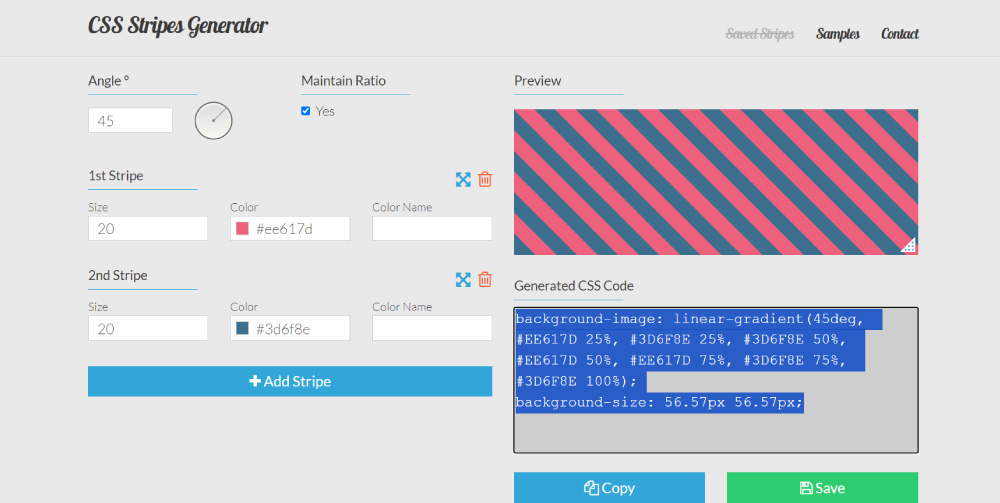
まず紹介するのがシンプルな操作で簡単にストライプが作れる「CSS Stripes Generator」
画面が英語ですが、どこを操作すれば理想のストライプが作れるのかが
ぱっと見てわかるシンプルUIが使いやすいです。
通常は2色のストライプですが、「+Add Stripe」ボタンをクリックすると
数を増やして3色のストライプなども作ることができます。
ストライプができたら「Copy」をクリックしてCSSをコピーして使いましょう。
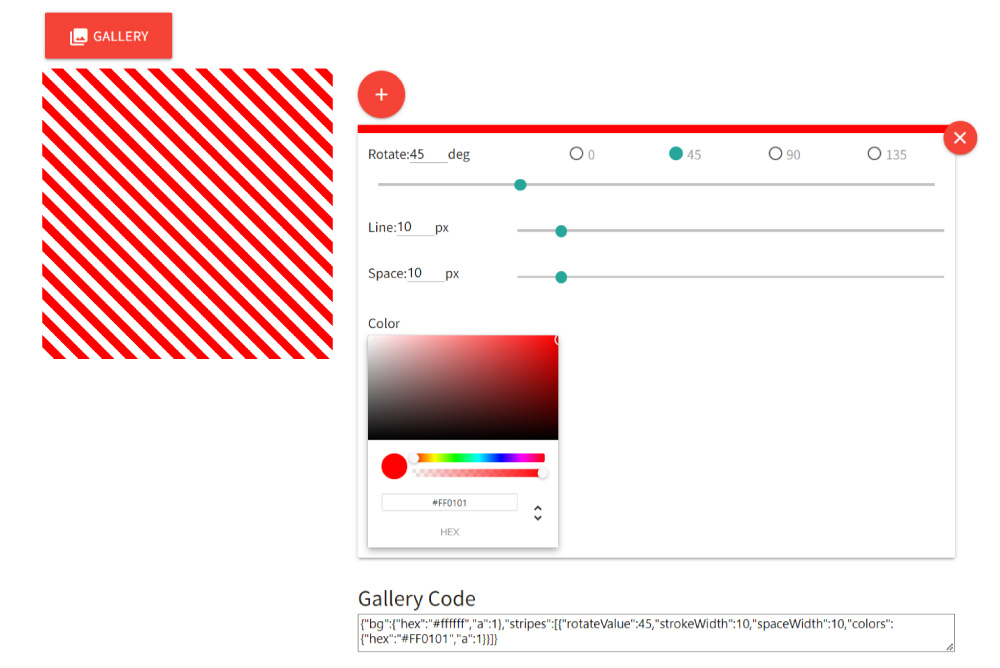
様々なストライプ柄を作れる「CSS STRIPE GENERATOR」

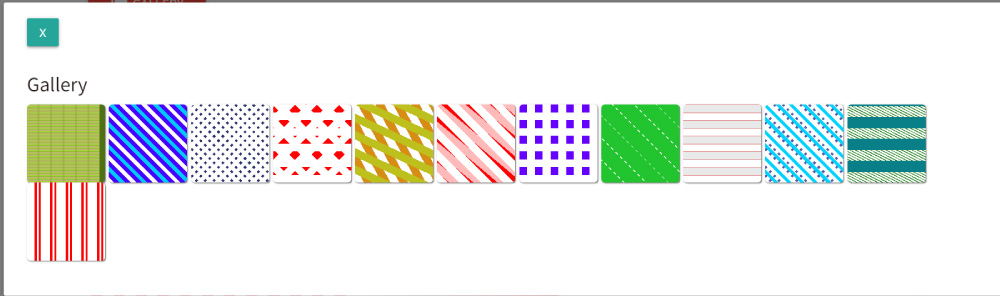
「CSS STRIPE GENERATOR」は「GALLERY」ボタンを押すと、少し変わったストライプ柄を選んで作成することもできます。

ストライプ柄だけではなく、チェック柄なども選んで作成できます。
作成したらページ下部にCSSがあるのでコピーして使用すればOK!
どちらも使いやすいジェネレーターでおすすめです。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








