【CSS】要素を上下左右「中央配置」にする3つの方法【position,flex,grid】
WWEBのこと


cssで要素を上下左右で中央寄せにしたい時、いくつかの方法がありますね。
今回は簡単に要素を中央寄せに出来る代表的な方法を3つご紹介します。
1.positionプロパティを使用した方法
positionプロパティは、要素がどのように配置されるかを設定するcssプロパティです。
親要素にposition: relativeを設定し、中央寄せしたい要素に対してposition: absoluteを設定して
top、leftの位置を中央にすると中央寄せとなりますね。

2.フレックスボックスを使用した方法
フレックスボックスは親要素の「フレックスコンテナ」に対してdisplay:flexを指定することで、
その子要素の「フレックスアイテム」に対してレイアウトを適用させることができます。
この時、「フレックスアイテム」を中央寄せにすることも可能です。
フレックスボックスを使用すると、①よりも簡単に中央寄せができます。

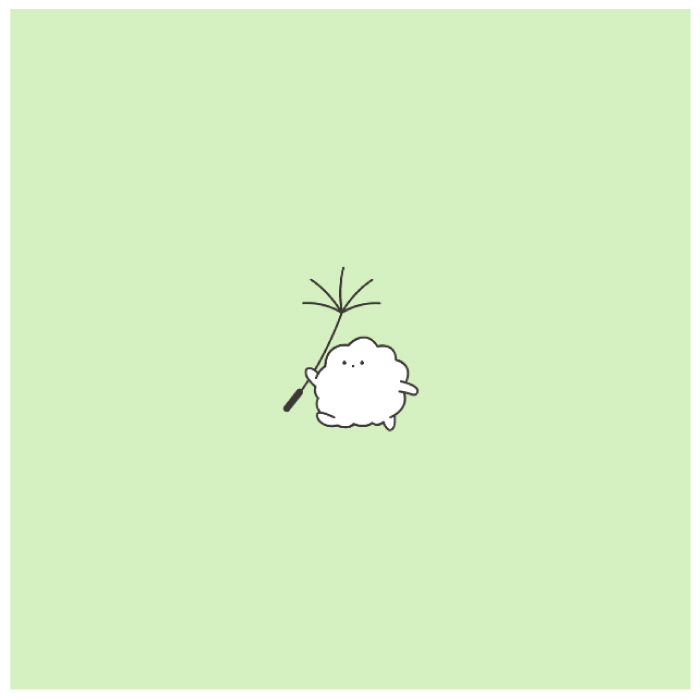
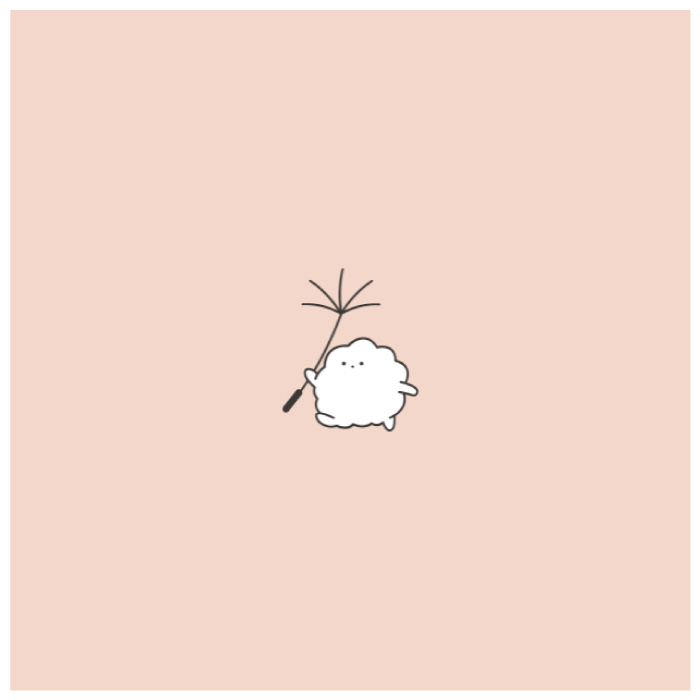
〈div〉
〈img src=”images/watabo.png” alt=””〉
〈/div〉
【CSS】
div{//親要素
width: 500px;
height: 500px;
display: flex;//フレックスボックス
align-items: center;//上下の配置の指定(中央)
justify-content: center;//左右の配置の指定(中央)
}
img{//子要素
width: 100px;
}
3.グリッドレイアウトを使用した方法
グリッドレイアウトを利用すると、今回紹介する3つの方法の中で一番簡単に要素を中央配置できます。
グリッドレイアウトでは要素を格子状に並べて自由に配置することができ、
中央配置にするにはdisplay: gridを指定した「グリッドコンテナ」と呼ばれる親要素に対して
「place-content: center」を指定すると、その子要素である「グリッドアイテム」が中央配置されます。

〈div〉
〈img src=”images/watabo.png” alt=””〉
〈/div〉
【CSS】
div{ //親要素
width: 500px;
height: 500px;
display: grid;//グリッドレイアウト
place-content: center;//中央配置(一括指定)
}
img{//子要素
width: 100px;
}
最後に
ちなみに…
flexでは「place-content: center」と指定しても中央寄せとはなりません。
flexでも二行で完結できるかな、と思ったのですが……
▼こちらの記事に理由が書かれていますが、flexを使う場合は結局最短3行となってしまうようです。
一番短いコードで済ませたい場合は③のリッドレイアウトを利用する方法を使ってみてくださいね。
-
人気の記事
-
新着記事
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-

在宅ワークで見守れた3年間。るなぱあくで感じた“働く時間と、家族の時間”
POSTED | 2025.10.20
-
-
カテゴリー









〈div〉
〈img src=”images/watabo.png” alt=””〉
〈/div〉
【CSS】
div{//親要素
width: 500px;
height: 500px;
position: relative;
}
img{//子要素
width: 100px;
position: absolute;
top:50%;//中央寄せ
left: 50%;//中央寄せ
transform: translate(-50%,-50%);//中央寄せ(調整)
}