【CSS】light-dark()でライトモードとダークモードの対応を簡単に!
WWEBのこと


Googleブログで3月19日の「Chrome123 の新機能」を紹介する記事に、気になるCSSがあったのでご紹介します。
light-dark() CSS機能
light-dark()はライトモードまたはダークモードに合わせてカラースキームを変更できるCSSの関数です。
light-dark()
light-dark()関数を使用すると、1つのCSSプロパティ内で2つの異なる色の値を指定することができます。
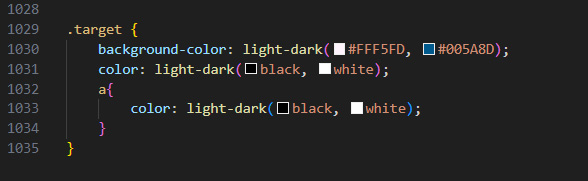
例えば以下のように設定すると、ユーザー環境がダークモードの時、
target要素の背景の色は「#005A8D(暗い青)」文字色は「白」となります。

ライトモード時の見た目

ダークモード時の見た目

明るすぎる色は目が疲れるなどの理由でダークモードを選択しているユーザーも多いですが、
どちらのモードでも適切な色が反映されるとよりユーザビリティの高いサイトとなります。
このCSSを使えば、それを容易に実現できるのは大変うれしいことですね。
light-dark()ブラウザ対応状況
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









color-scheme: light dark;
}
.target {
background-color: light-dark(#FFF5FD, #005A8D);
color: light-dark(black, white);
}