cssを使って画像を様々な形でトリミングする方法
WWEBのこと


簡単なトリミング
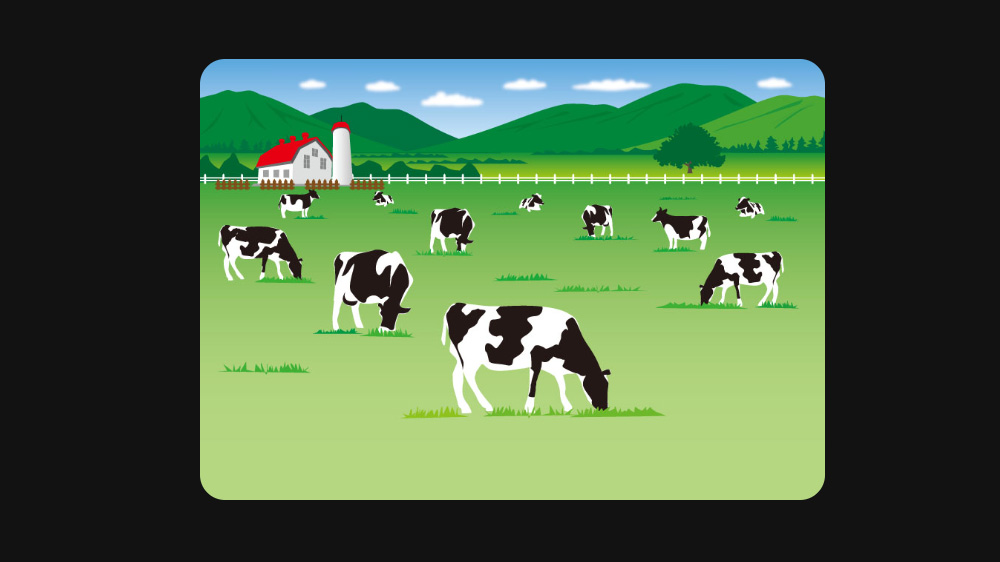
角を丸くする(border-radius)

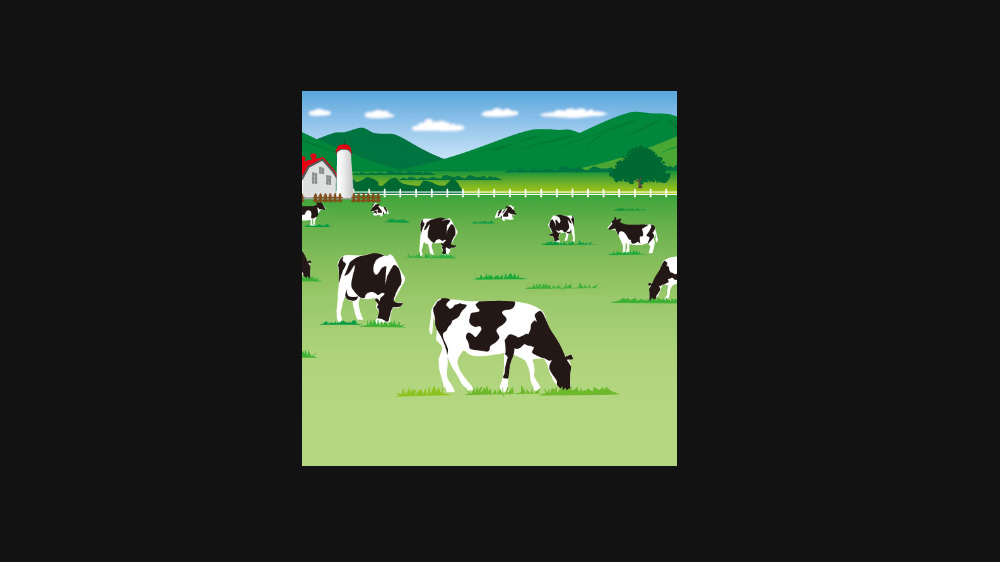
正方形(または任意の比率)にトリミング(aspect-ratio+object-fit)

aspect-ratio: 1 / 1;
}
.img_wrap img{
width: 100%;
height: 100%;
object-fit: cover;
}
円にトリミング(border-radius)
上記にborder-radiusを追加すると円にすることもできます

aspect-ratio: 1 / 1;
}
.img_wrap img{
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 50%; ※追加
}
円にトリミング(clip-path)
円はclip-pathを使うことでも可能です。

clip-path: circle(50%);
}
clip-pathは他にも様々な基本形状で切り抜くことができます。
また、次に紹介しますがclip-pathでは複雑な形状の切り抜きも可能です。
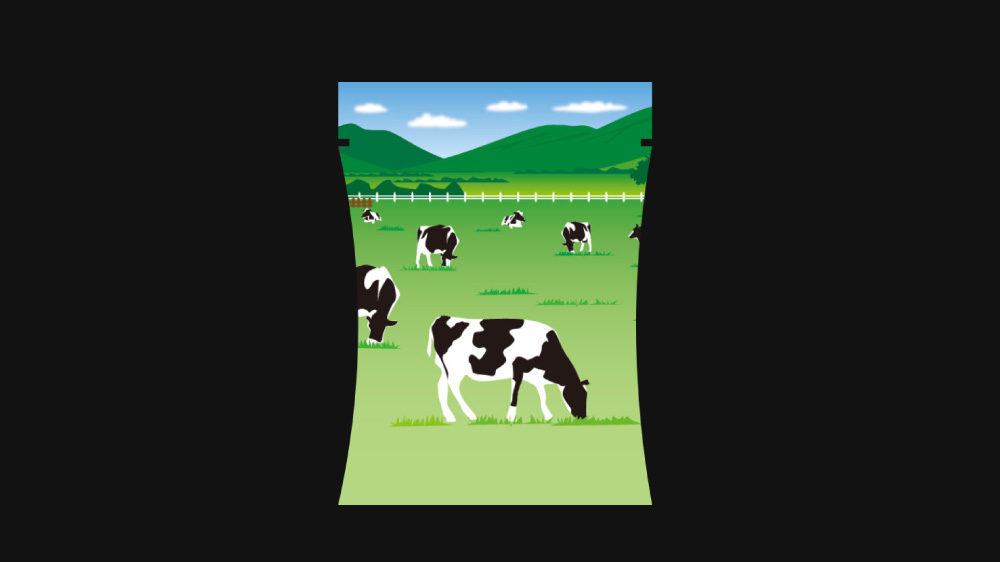
複雑な形状でのトリミング(clip-path)


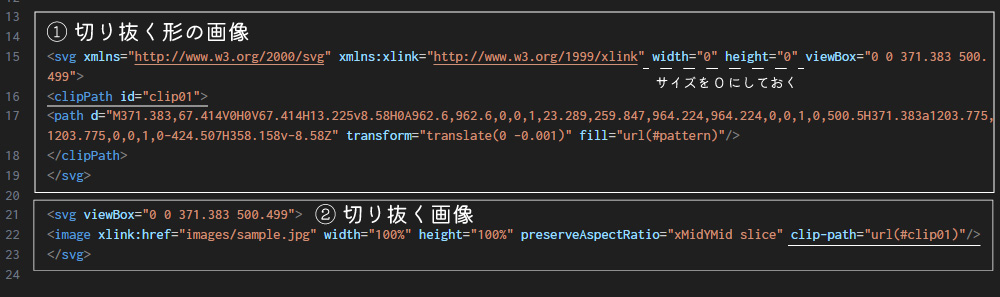
①まずは切り抜く形状のSVG画像を用意して、<path>部分を<clipPath>で囲います。
この時<clipPath>にはidを付けておきます。
それと①自体は表示させないようにするため、「width=”0″ height=”0″」を追加します。
②次に①の形状に切り抜く画像を用意します。
<image>に表示する画像を指定して、「clip-path=”url(#clip01)」のように①のidを指定すれば複雑な形状でも画像がトリミングされます。
なぜcssでトリミングをするのか
色々とメリットがあると思いますが、
トリミングをCSSで行う理由は、その後にメンテナンスが楽になるというのが一番でしょう。
画像の差し替えが発生した場合、トリミングした画像を使用すると
差し換え画像もまず同じ形状にトリミングする必要がありますが
cssでトリミングすると差し替え画像をトリミングする必要が無くなるのでメンテナンスが楽になります。
また、cssで切り抜けば画像に対してアニメーションさせることも可能になるので表現の幅が広がります。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









border-radius:20px;
}