グリッドレイアウト(CSS Grid)で謎の余白が発生した時に設定するプロパティ
WWEBのこと


グリッドレイアウト(CSS Grid)を使い始めた時、意図しない謎の余白が発生して困ったことがあります。
今回のブログはその時の原因と対応についての備忘録です。
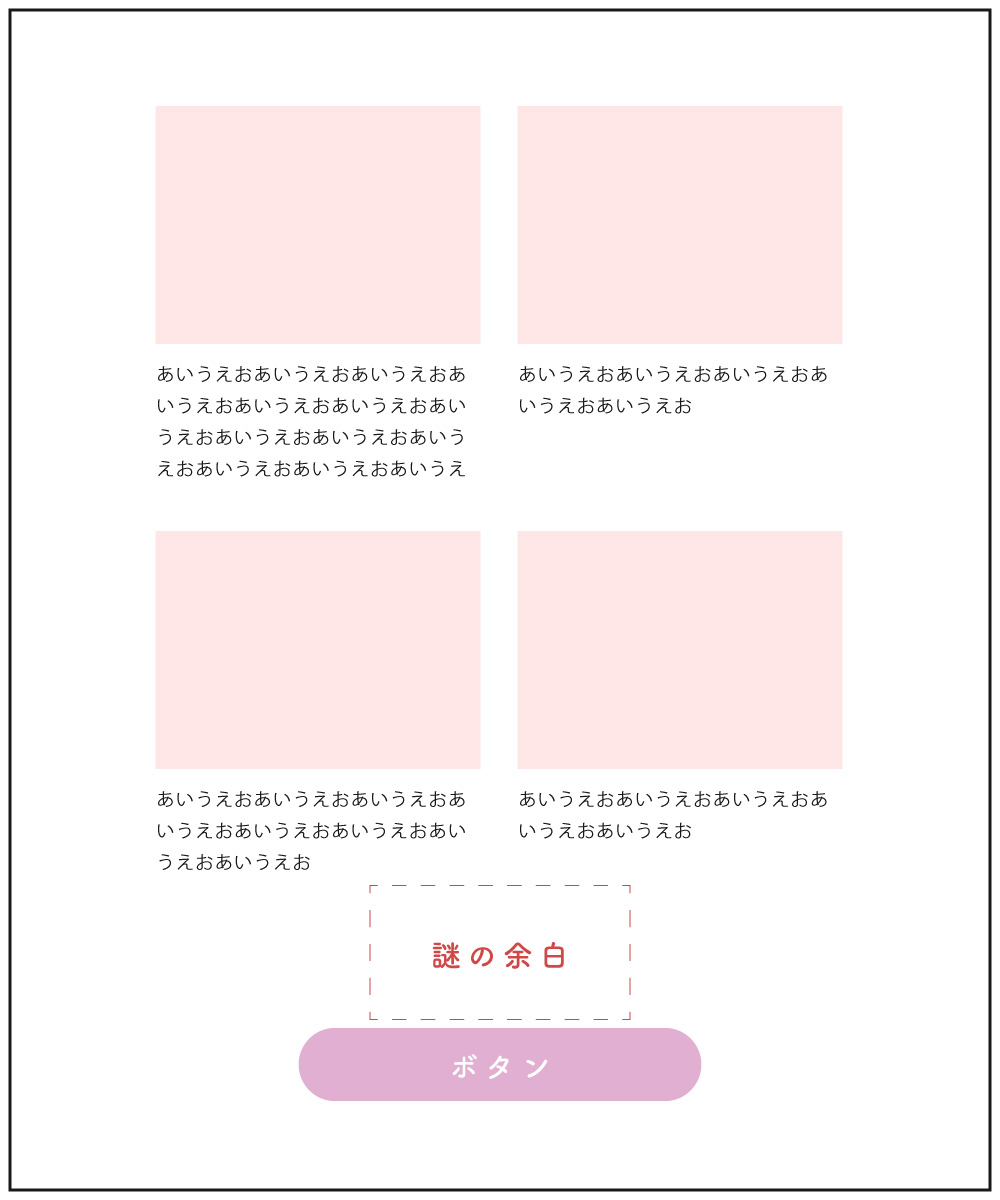
謎の余白が発生

記のようにグリッドレイアウトの表の下にボタンを配置した時、なぜか大きな余白が発生して「なぜ?」となりました。
理由を調べると、「grid-template-rows」というプロパティの設定をしていなかったことが原因でした。
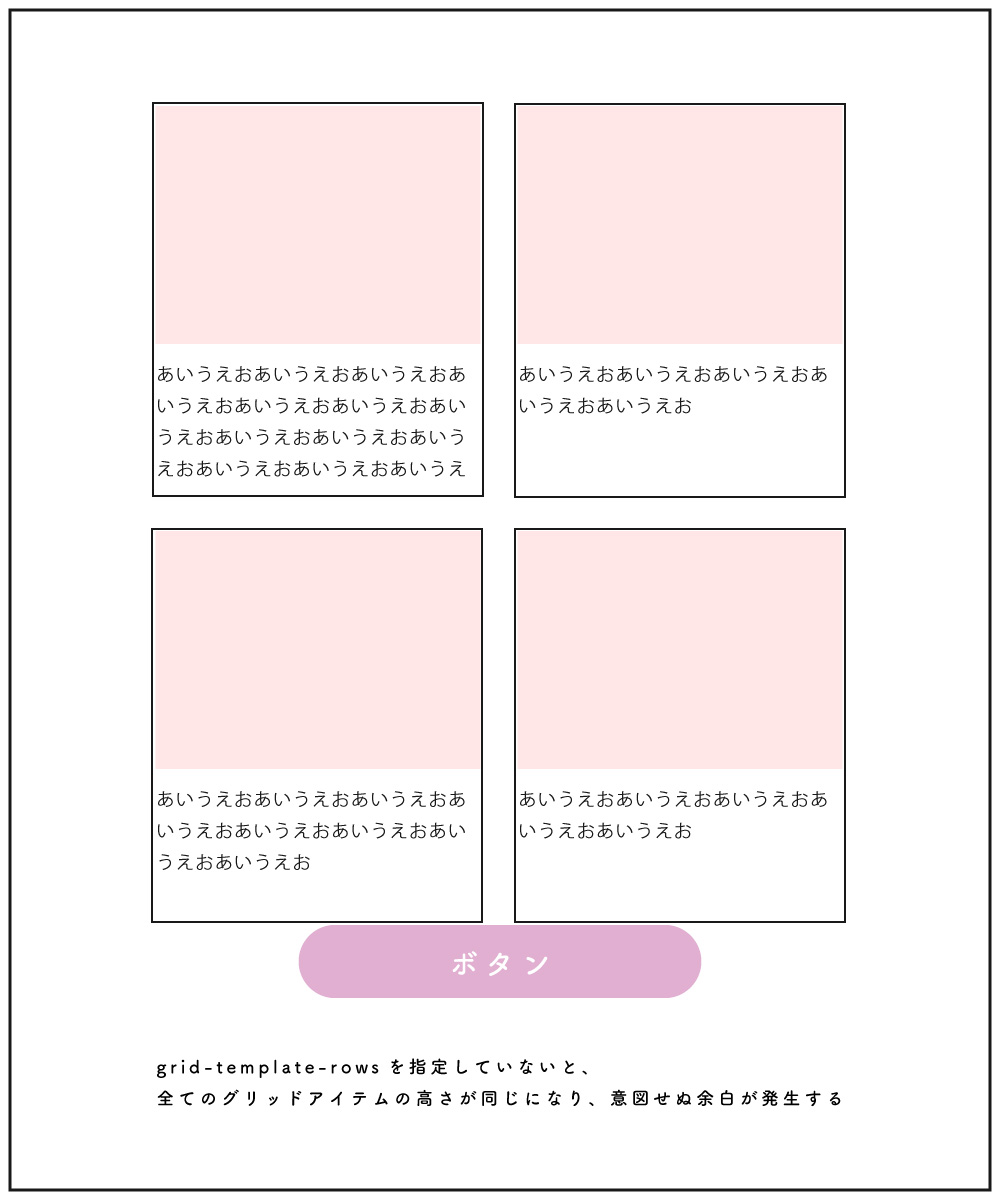
grid-template-rowsとは
横行の高さを指定するプロパティです。
初期値は「none」です。


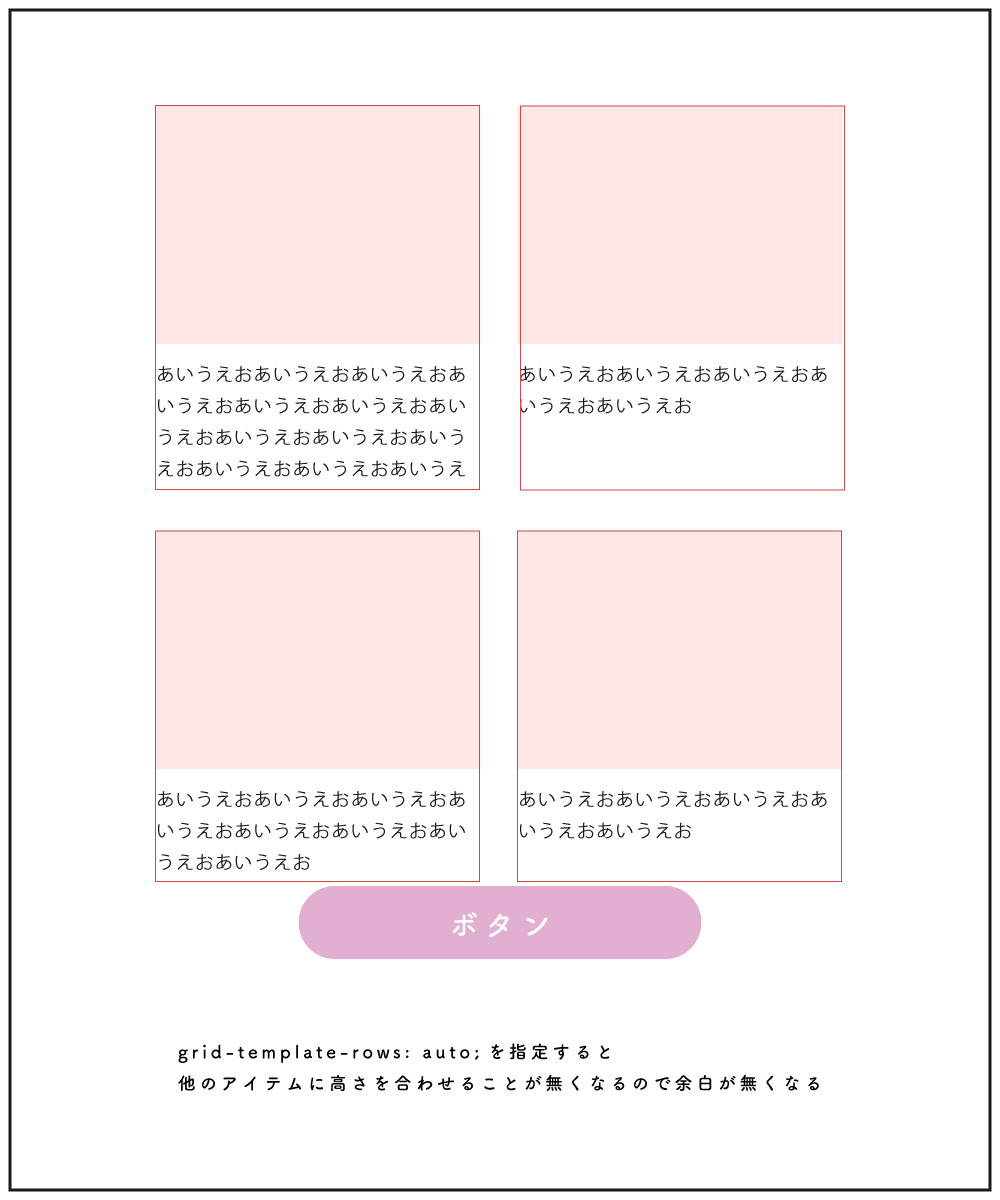
グリッドアイテムの高さが異なる場合、自動で高さを調整したい場合は「grid-template-rows: auto;」を指定すると予期せぬ余白に悩まされることがなくなります。
最後に
グリッドレイアウトはプロパティが多く、考えた通りのレイアウトにするのが難しいこともあります。
とりあえず私のようにflexのような感覚で使っていると上記のような事態に陥りやすい気がするので、備忘録として記録しておきます。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー








