「グリッチ」効果のテキストをCSSで簡単に作成できるジェネレータ「CSS Glitch Text Effect」
WWEBのこと

「グリッチ」効果のテキストを簡単に作成できるCSSジェネレータ「CSS Glitch Text Effect」を紹介します。
「グリッチ」とは

一過性の障害など、何らかのシステムにおける短時間の障害のことで、
トラブルシューティングが困難なもののことである。出典: フリー百科事典『ウィキペディア(Wikipedia)|https://ja.wikipedia.org/wiki/%E3%82%B0%E3%83%AA%E3%83%83%E3%83%81
CSS グリッチ テキスト効果は、Web 開発で使用されるビジュアル デザイン テクニックで、不具合や歪みがあるように見えるテキストを作成し、故障した電子ディスプレイ上で見られるような視覚的なアーティファクトや干渉をシミュレートします。この効果は、古いビデオ ゲーム、SF 映画、デジタル時代の外観を思い出させる、レトロまたは未来的な美学をテキストに与えるためによく使用されます。
出典: CSS Glitch Text Effect|https://www.cssportal.com/css-glitch-text-effect/#google_vignette
テレビ等で稀に発生する一瞬画像が乱れるように見えるノイズ現象が「グリッチ」ですね。
少し不気味なこの表現も、場面に合った使い方をすれば「レトロ」
あるいは逆に「サイバーパンク・近未来的」なアニメーション表現になります。
「CSS Glitch Text Effect」の使い方
まず「CSS Glitch Text Effect」へアクセスします。

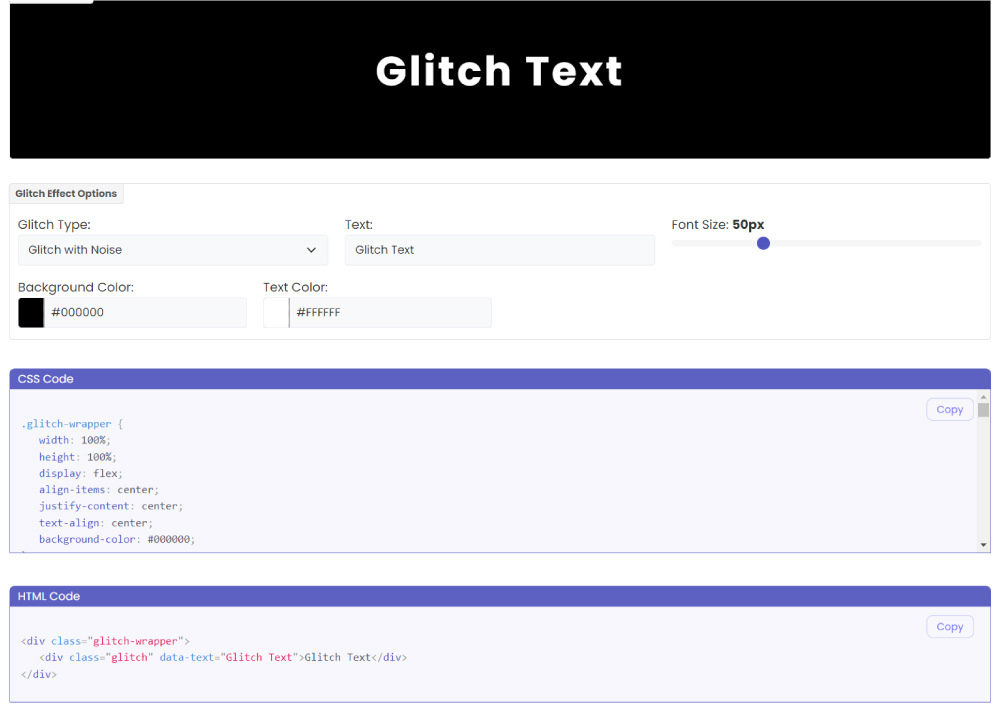
「Glitch Effect Options」の項目を設定してアニメーションを作成します。
設定できる項目は以下です。
「Glitch Effect Options」で設定した内容は上の「Glitch Preview」で確認できます。
理想のアニメーションが作れたら、「CSS Code」「HTML Code」をそれぞれコピペして使いましょう。
最後に
簡単にテキストに対してグリッチアニメーションを設定できるこちらのジェネレータがあるサイト
他にも様々なジェネレータが用意されているので気になる方はぜひチェックしてみてください。
-
人気の記事
-
新着記事
-

デザイン会社が運営するYouTubeラジオ|tone village channelとは?
POSTED | 2026.01.05
-

濃厚生クリームソース×スパイス香る粗挽き肉。長野市青木島町の『tone cafe』に新ランチ「フレンチトースト」が登場!
POSTED | 2025.11.17
-

上田市・別所温泉の北向観音で御開帳へ!参拝後に立ち寄りたいおすすめカフェもご紹介
POSTED | 2025.10.28
-

一般社団法人あいのて様が会社見学に来てくださいました。
POSTED | 2025.10.24
-

長野市の複合施設 tone village 内の『tone cafe』で生まれる、おいしい出会いの空気
POSTED | 2025.10.22
-
-
カテゴリー









Text:グリッチアニメーションをつけたい文字を入力します
Font Size: 文字のサイズを設定します
Background Color:背景の色です
Text Color:テキストの色です