UPDATE:2023.3.10
- CATEGORY
【Microsoft Designer】AIにブログのアイキャッチ画像を作ってもらった

Microsoftが昨年発表したAIを使ったデザインツール「Microsoft Designer」の、プレビュー版が公開されたので早速使ってみました!
※現在招待制のアーリーアクセスとなっております(2023/3/10)
今回はブログのアイキャッチ画像を作ってもらおうと思います。
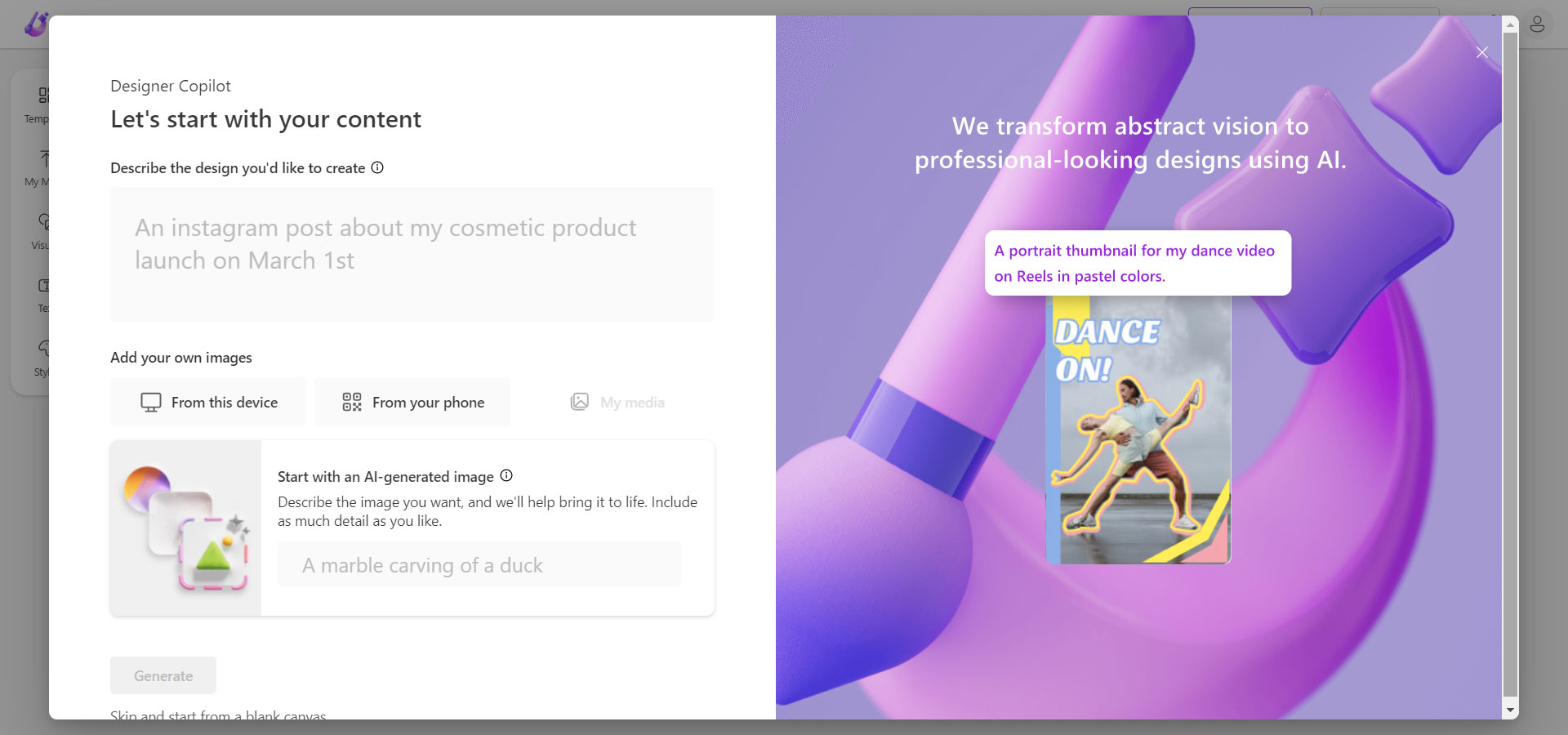
まず始めの画面。


上のテキストボックスに「作成したいデザインの説明文」を入力
そして下のAdd your own imagesから使用したい画像を選択(画像は複数選択可)
すると右側にイメージが生成されます。

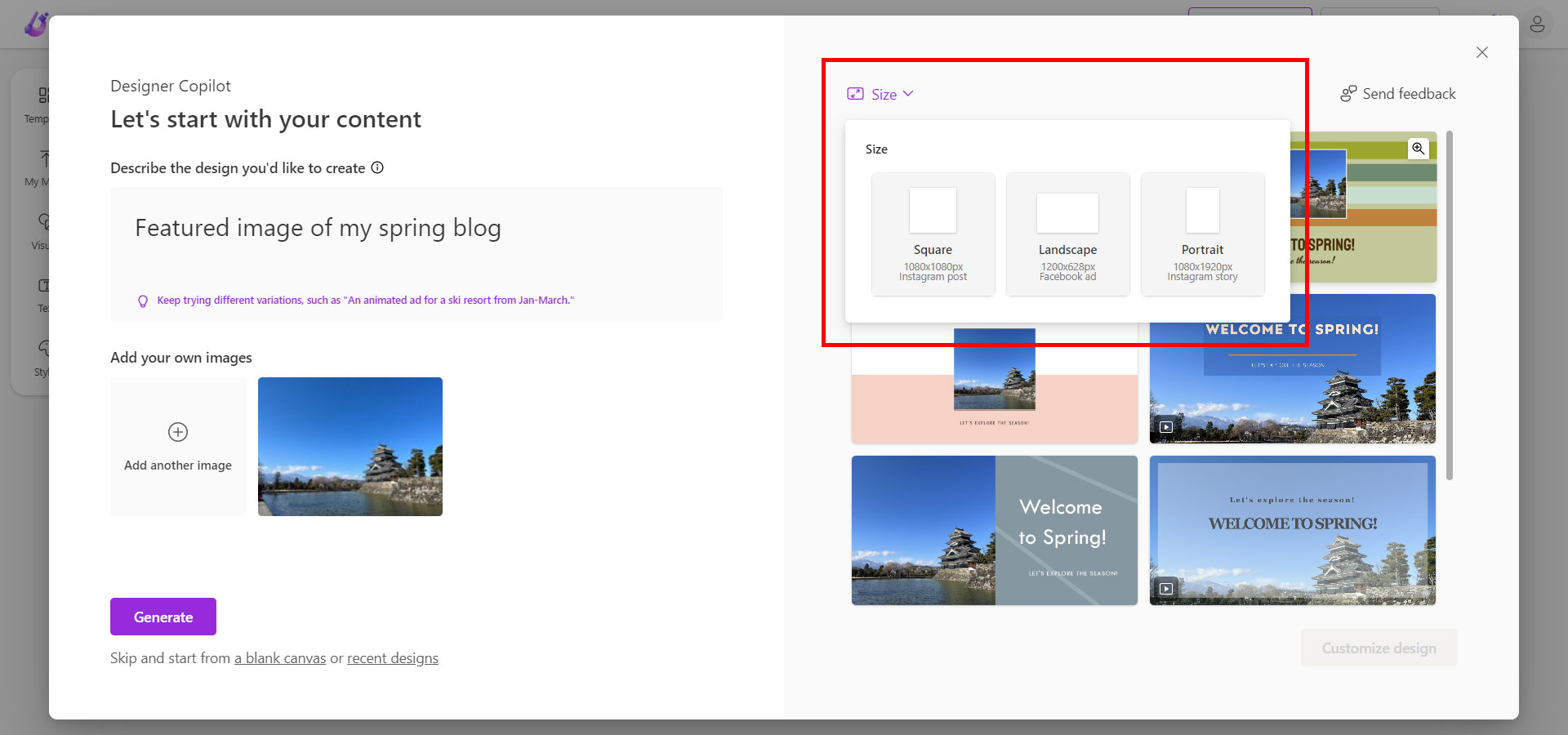
サイズは「スクエア」「ランドスケープ」「ポートレート」の3種類。
まだプレビュー版なのでカスタムサイズなどはこれからでしょうかね。
今回は横長のランドスケープから選択しました。

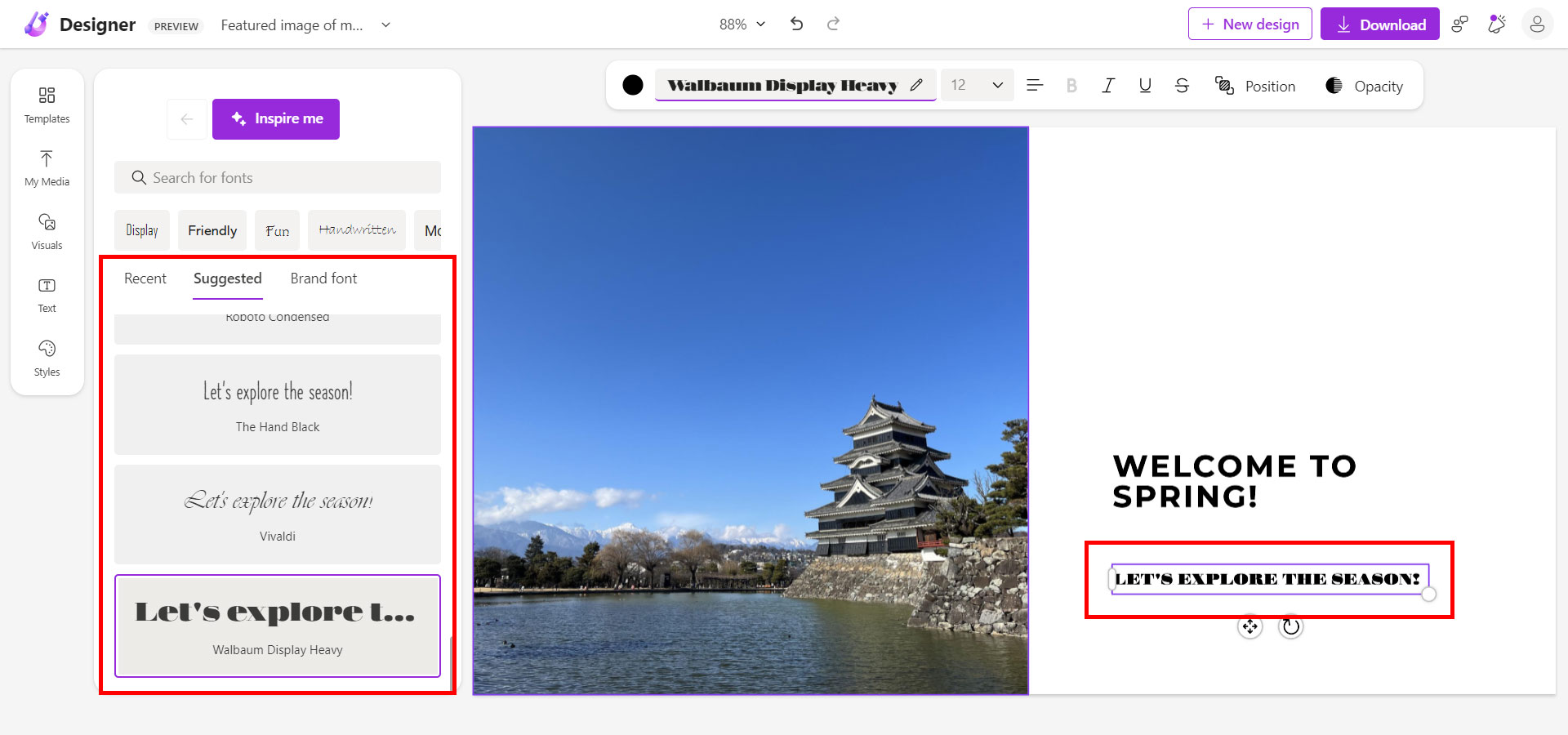
基準となるデザインを選んだらカスタマイズしていきます。
まずはフォントを変更してみましょう。
左側のパネルのSuggested(提案)から選んでみました。
すごくたくさんのフォントから選べるのですが、こうしておすすめが出てくれるとぱっと選びやすいですね。

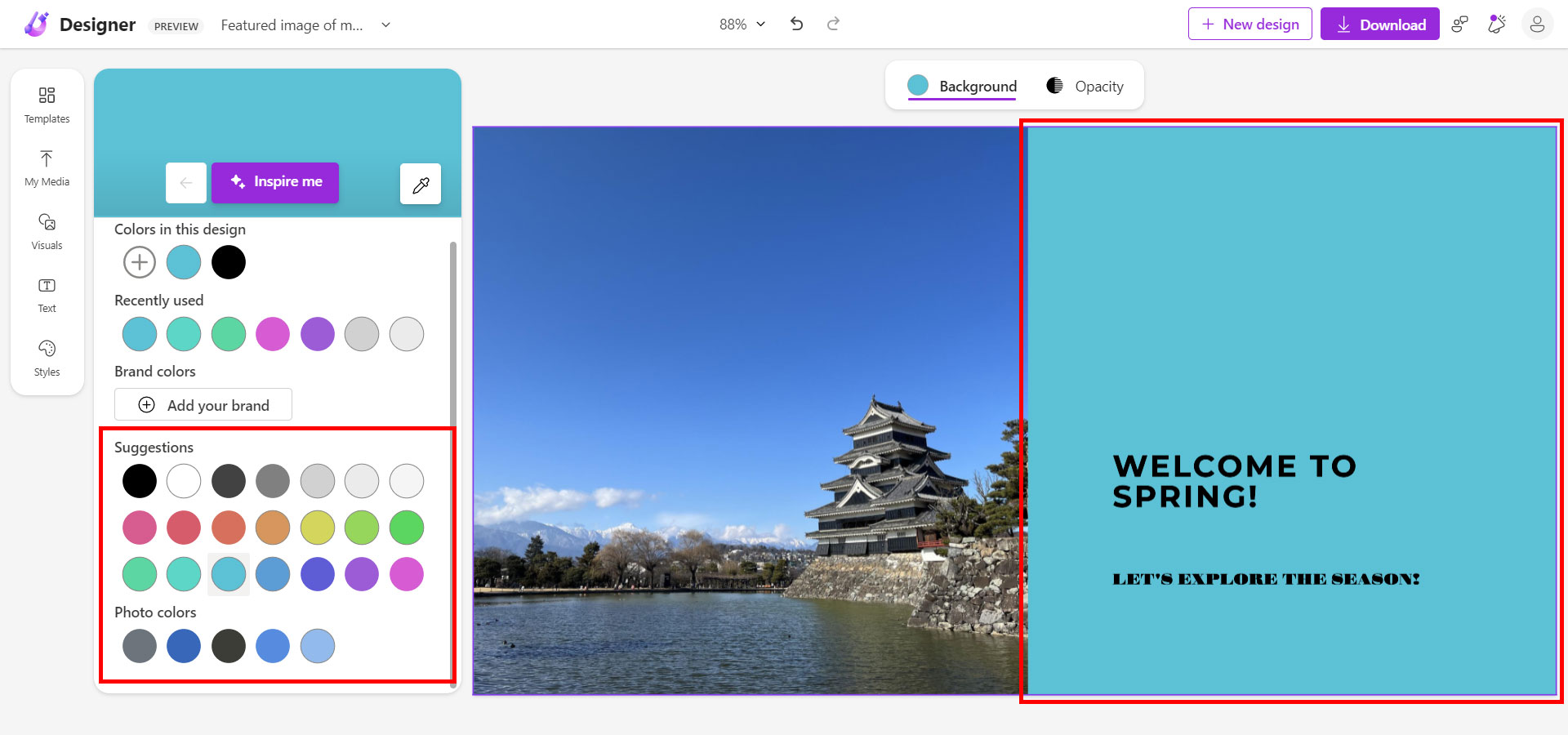
次は背景色を変更してみます。
こちらも提案のパレットと、Photo colorsのパレットが出てきます。
画像の色調に合わせた色が選べるのも直感的でいいですね。
今回はまた提案の中から選択しました。

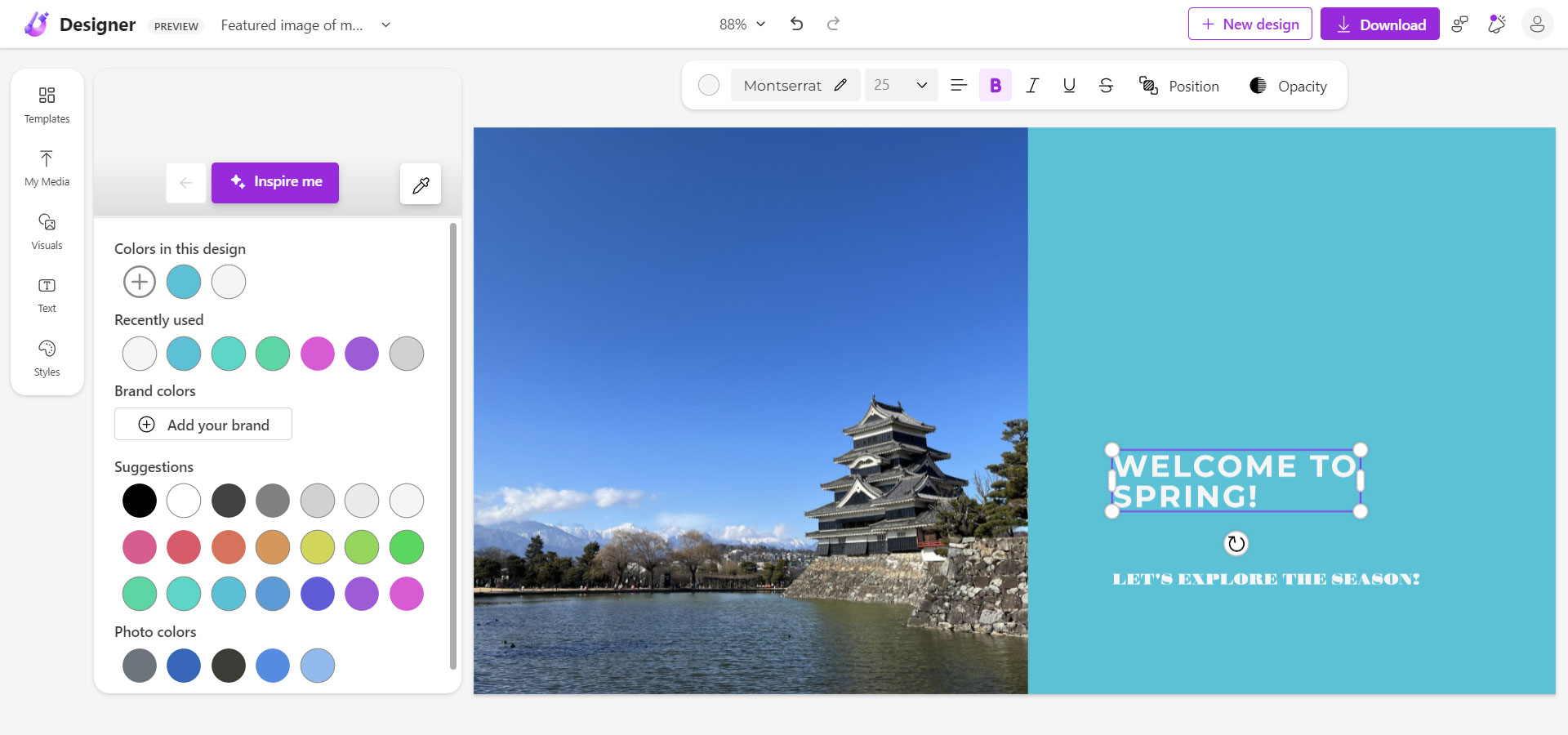
背景色を変えたので文字色も変更しましょう。
提案の中のグレーにしました。

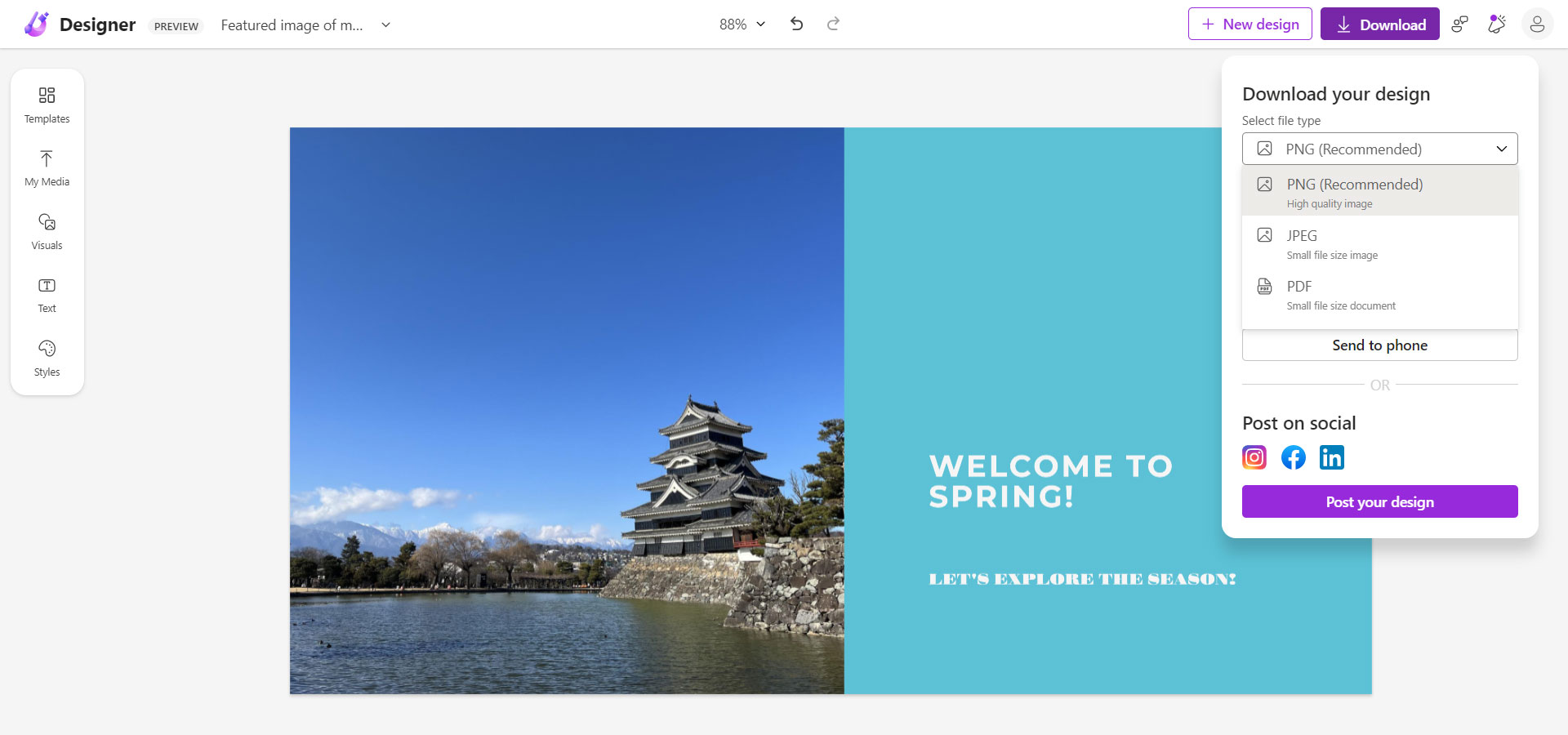
カスタムし終わったら右上のDownloadから画像をダウンロードします。

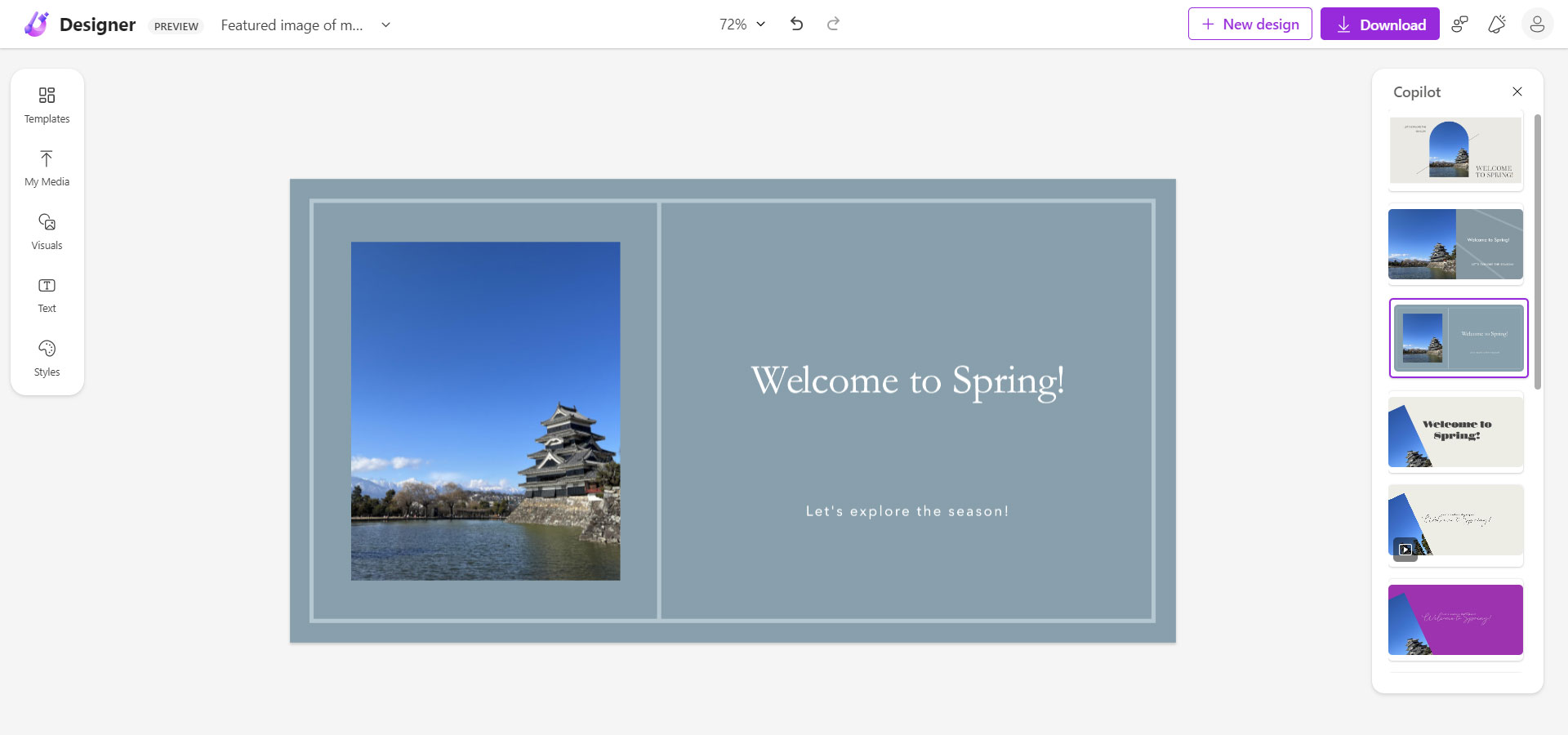
そして出来上がったアイキャッチ画像がこちら!

ただただ提案された中から選んでいっただけなので、爆速で出来上がりました。
めちゃくちゃ簡単です。


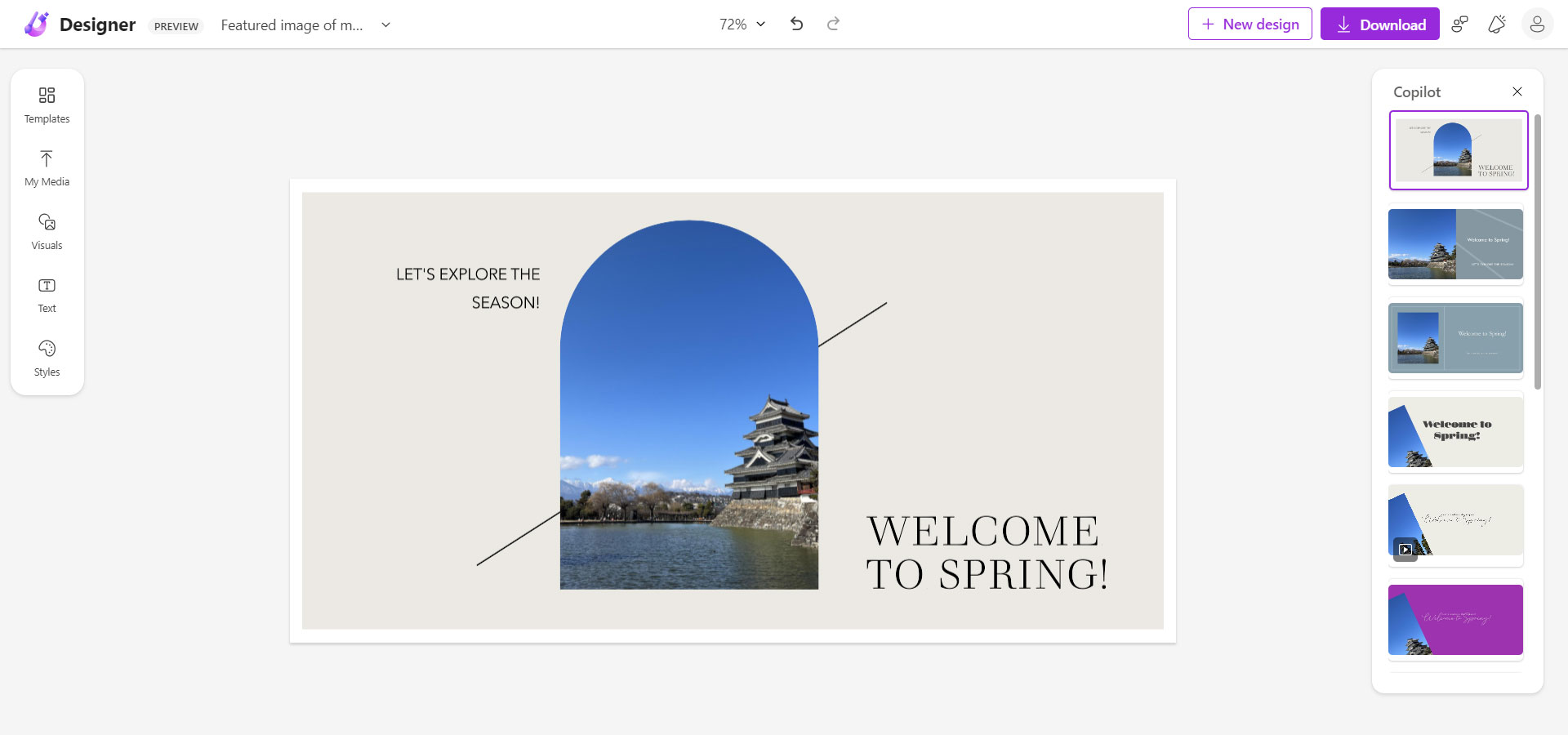
作成中右側にCopilot(副操縦士)というAIがどんどん新しい提案を出してくれます。
ただどれもかなりシンプルなので、まだまだいかにも「テンプレートで~す!!」感が強いです。
AIによるデザイン作成、というよりもAIが合いそうなテンプレートに当てはめてくれている、くらいのレベルでしょうか。
これからたくさん学習して改良されていくのが楽しみですね。
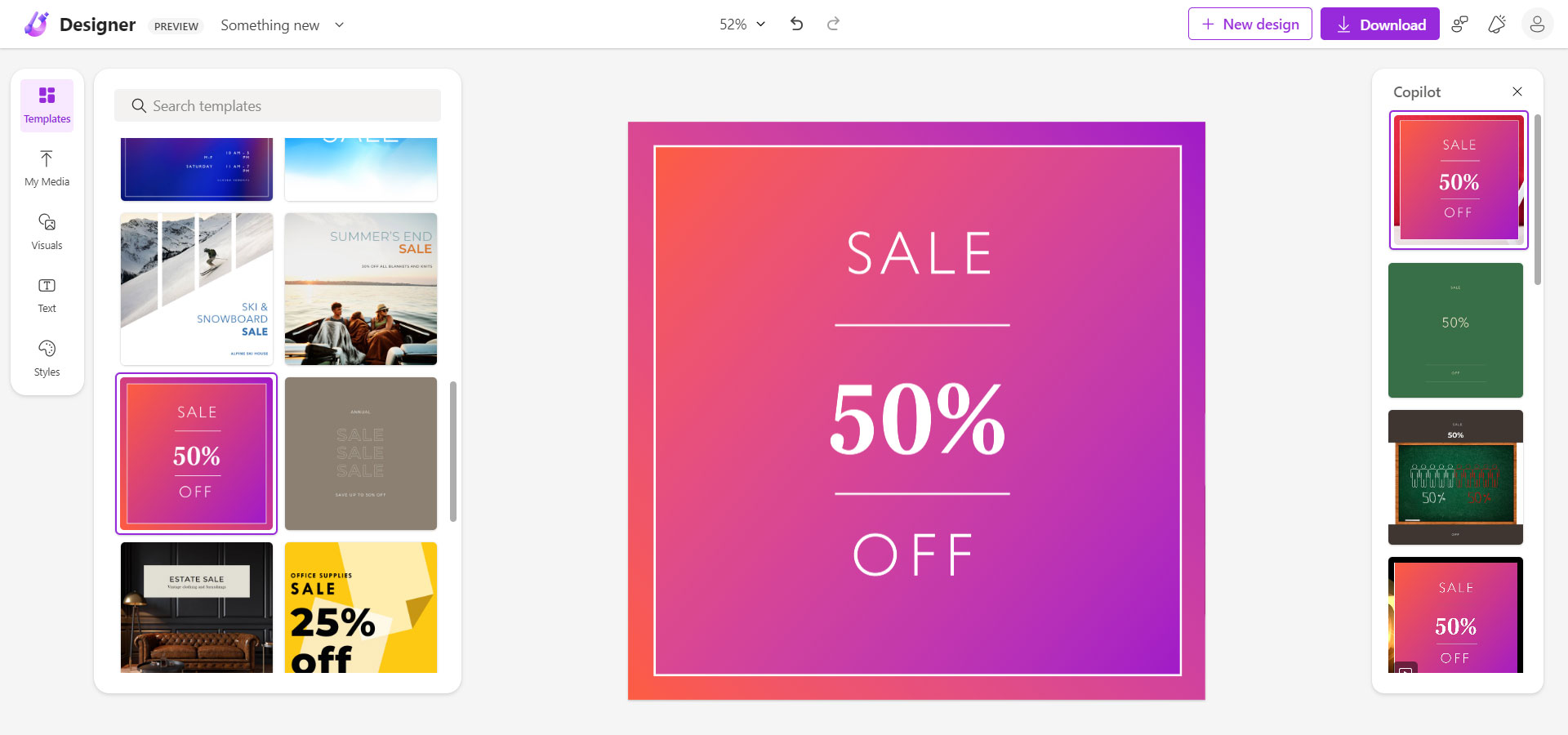
 SALEのテンプレートなんかはとても使いやすそうなので、Instagramでのお知らせ画像の作成などにはぴったりではないでしょうか。
SALEのテンプレートなんかはとても使いやすそうなので、Instagramでのお知らせ画像の作成などにはぴったりではないでしょうか。まだまだプレビュー版なので出来ることに限りはありますが、すごく面白いツールになっていきそうです。
今後のアップデートに注目していきたいと思います!
【おまけ】
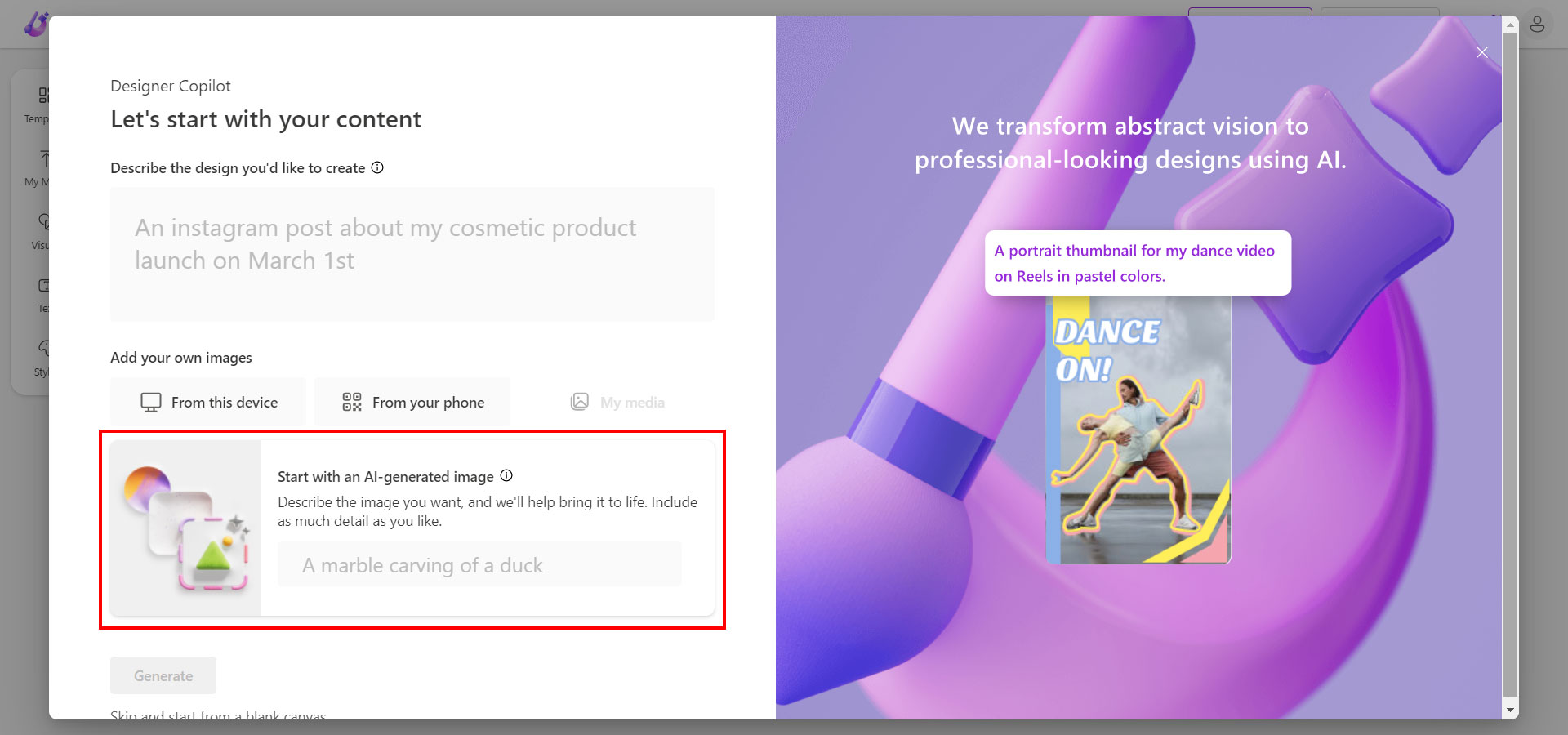
最初に画像選択ではなくAIによる画像生成を使うことも出来ます。

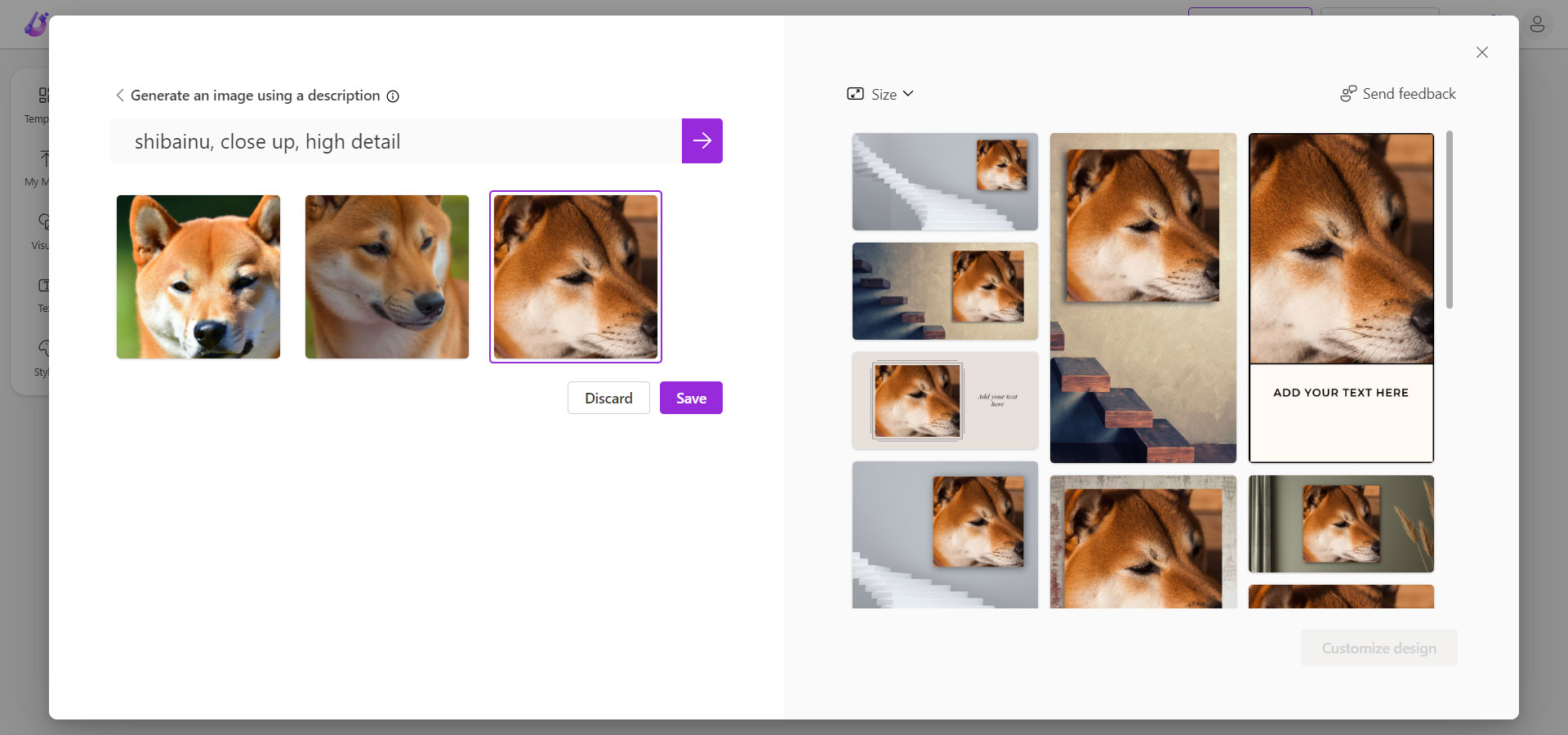
試しにshibainuと入れてみたところ、サジェストでclose up, high detailが出てきたのでそのまま設定してみました。
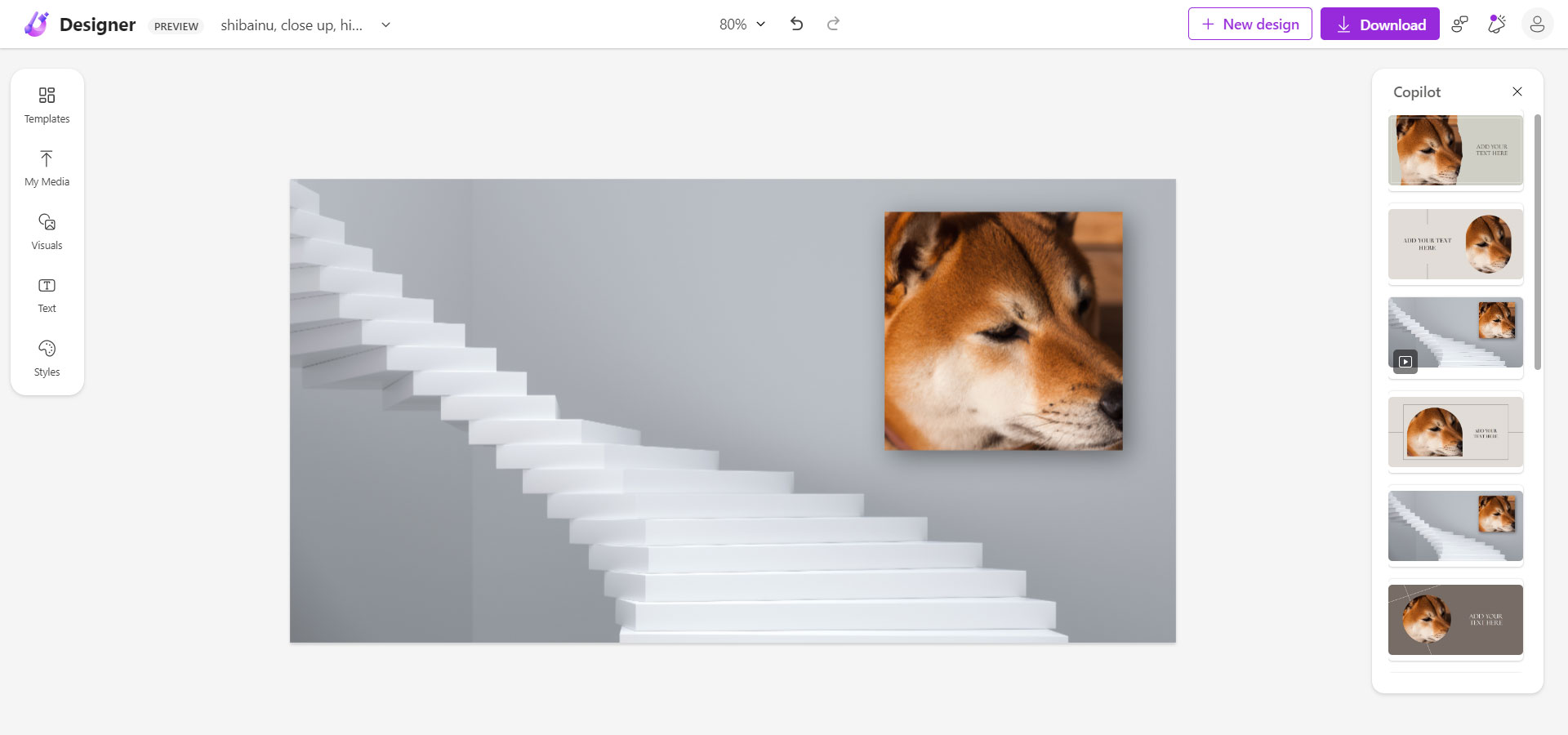
生成された柴犬くんがこちら


なんだかよく分からない階段のある空間の壁に飾られている柴犬くん・・・
(この絵が面白くてしばらく笑いました)