UPDATE:2019.9.20
- CATEGORY
【ちょっとだけアニメーション】ぺろっとめくれるドッグイヤー
さやさんです!私の普段の主な仕事は『コーダー』です。
具体的に何をしているかというと、
デザイナーさんが作成した素敵なデザインのホームページを実際のホームページとして形にするのが仕事です。
デザイナーさんが完成させるホームページはかっこよかったり可愛かったりおしゃれだったり、
毎回どのデザインも素敵な魅力に溢れています。
そしてコーダーはデザインの魅力をそのまま(あるいはそれ以上の形で)
ホームページとして完成させるのがお仕事……とても責任とやりがいがあるお仕事だと思っています!
ところで先日、
デザイナーさんが作成したホームページのデザインにとても可愛いドッグイヤーの枠があったのです。
 はい、これ(犬の耳)じゃありません。
はい、これ(犬の耳)じゃありません。角折れ(ドッグイヤー)のことですね。
コーダーなのに仕事中にこの絵をせっせと描いていました。ちょっと恥ずかしかったです……。
 その角折れ(ドッグイヤー)を使って、
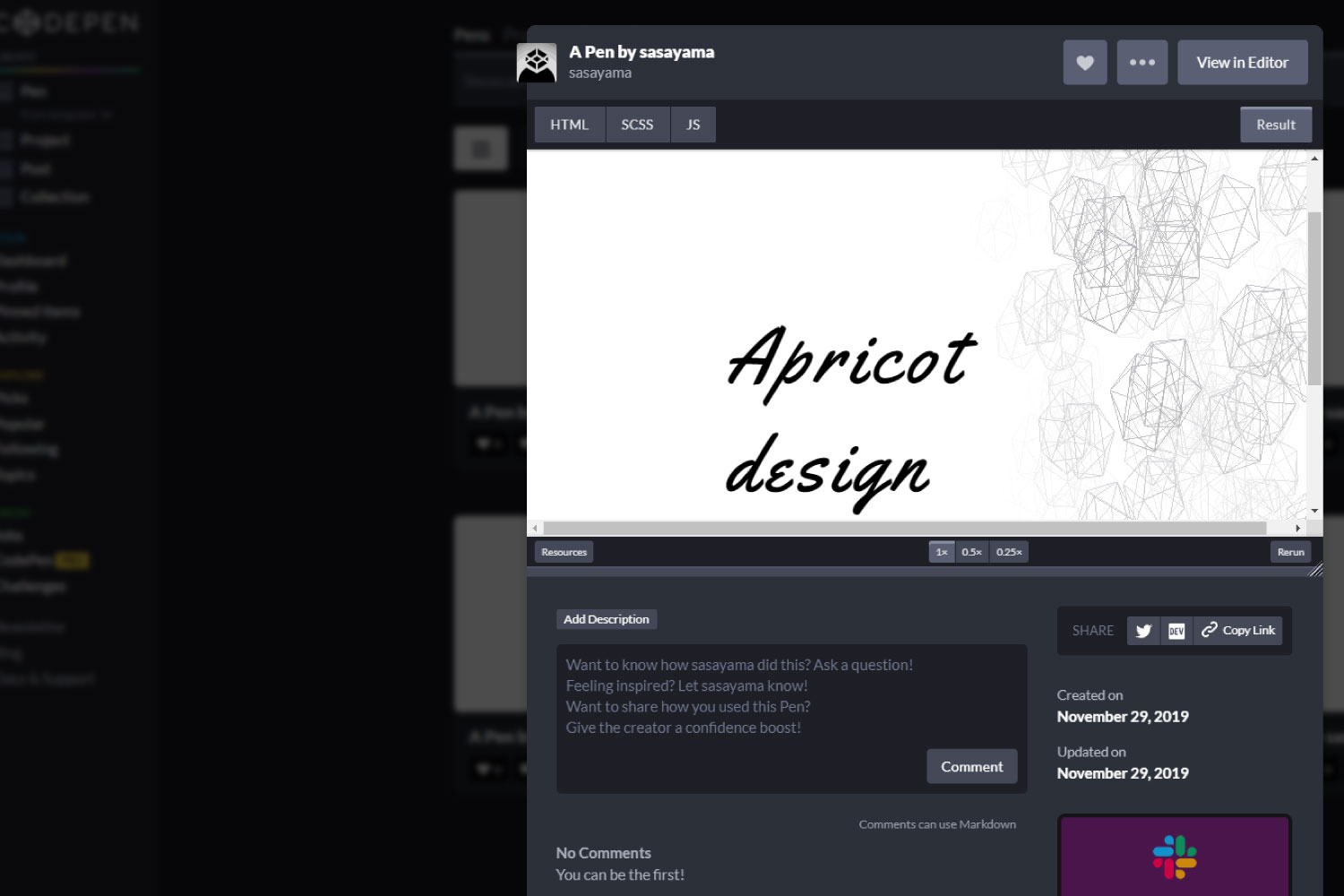
その角折れ(ドッグイヤー)を使って、CSSでちょっとしたホバーアニメーションを作ってみました。
See the Pen eYOQELW by sasayama (@sasayama)
on CodePen.
ちょっとした動きですが、とても可愛いと思いませんか?
ポイントは角折れを作っているdivのbeforeをbottom、rightともに-1pxに配置することで
アニメーションしたときにわずかに見えてしまう背景部分を隠しているところです。
ここを修正するまでに、ちょっとだけ悩みました…。
デザイナーさんが心を込めて作ったデザインを
より魅力的に見せるためにはどう形にするか……
それを考えるのがコーダーとしての一番の楽しみだと思うこの頃なのでした。